アイキャッチ画像は記事の顔となる重要な要素です。AFFINGER6を利用することで、アイキャッチ画像を記事の上部に表示させることができます(デフォルト設定では表示されません)。
AFFINGER6では2つの異なるアイキャッチ表示スタイルが提供されており、一方は「通常のアイキャッチ表示」、もう一方は「記事ごとのヘッダーデザイン」としてアイキャッチを表示するスタイルです。
AFFINGERではお好きな方を選べますのでこの記事を参考にアイキャッチを試してみてください!
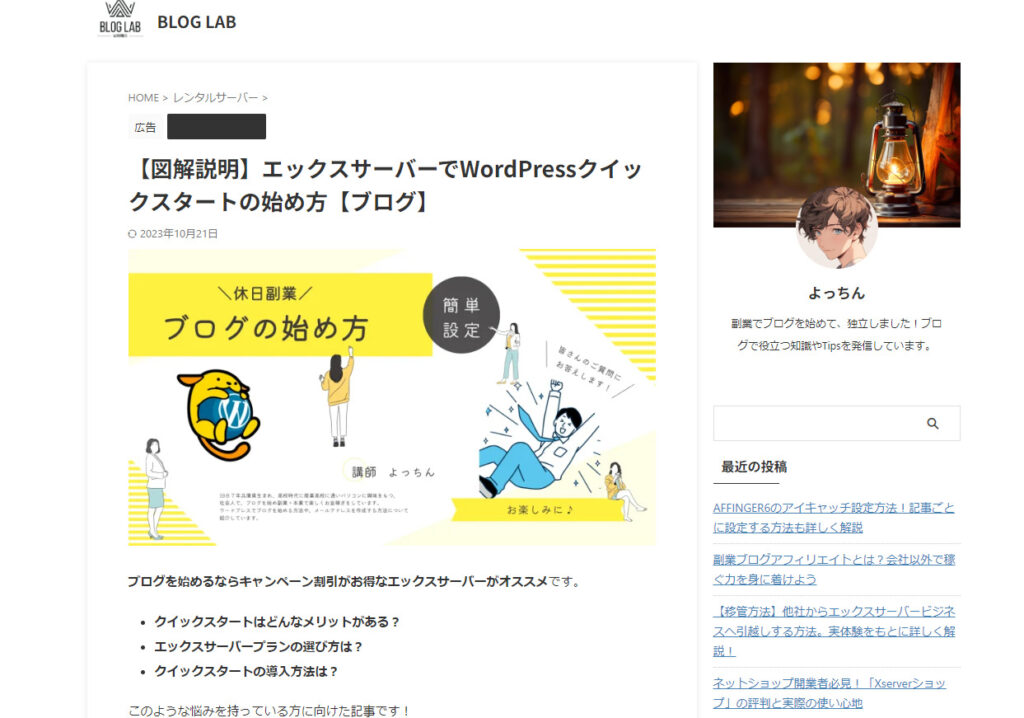
通常のアイキャッチ表示:

初期設定では、画像は横に広がるワイドスタイルで表示されます。文字入りのアイキャッチにはこのスタイルがおすすめです。設定方法は以下の通りです。
ダッシュボードにアクセスし、AFFINGER管理 → 投稿・固定記事 → アイキャッチ設定を選択します。
アイキャッチ設定項目で、「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」にチェックを入れます。
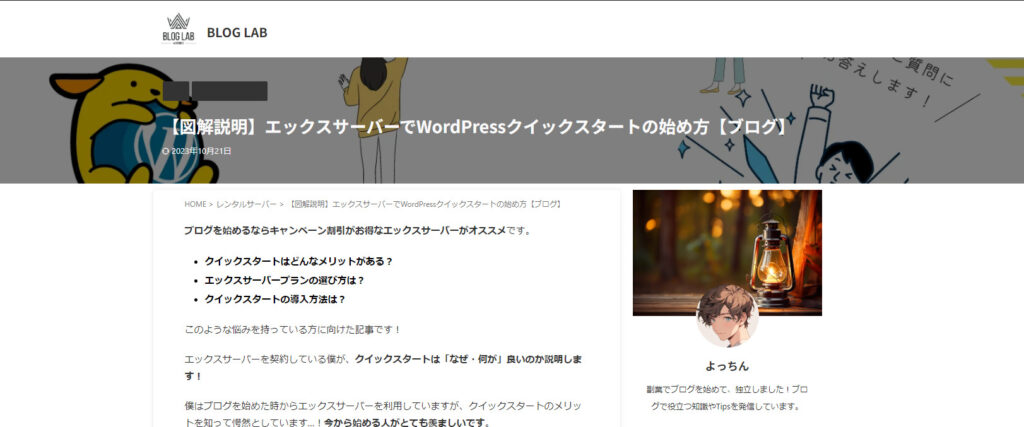
記事ごとのヘッダーデザイン

このスタイルでは、タイトルの背景にアイキャッチ画像が表示され、ダークエフェクトが適用されます。文字が入っていない画像のアイキャッチにはこちらがおすすめです。設定方法は以下の通りです。
ダッシュボードにアクセスし、AFFINGER管理 → 投稿・固定記事 → その他を選択します。
その他項目の下で、「記事ごとのヘッダーデザイン一括表示」にチェックを入れ、Saveをクリックします。
さらに、アイキャッチ画像のデザインをカスタマイズすることも可能です。たとえば、アイキャッチ画像をワイド化する、ポラロイド風にする、またはアイキャッチに説明文やURLを追加することができます。これらの設定は、同様にAFFINGER管理メニューのアイキャッチ設定項目で行えます。
アイキャッチ画像は、投稿ページを象徴する画像として、SNSでの宣伝や記事一覧のサムネイルに利用されます。AFFINGER6を利用して、アイキャッチ画像を効果的に設定し、記事の見栄えを向上させましょう!
公式のマニュアルやその他のリソースを参照することで、さらに詳しい情報を得ることができます。AFFINGER6の購入者は、WINGマニュアルの「アイキャッチ画像とサムネイルについて」のセクションを参照することができます。