ウェブサイトのデザインを考える際、配色はサイトの印象を大きく左右します。特にメインカラーの選び方一つで、サイト全体が引き締まったり、逆に間延びしてしまったりと、訪問者に与える印象が変わってきます。しかし、「どの色を選ぶべきか?」と悩むことも多いはずです。
このブログでは、効果的なメインカラーの選び方や、失敗しない配色のポイントについて詳しく解説します。ぜひ、あなたのサイトに最適な色を見つけるヒントにしてください。
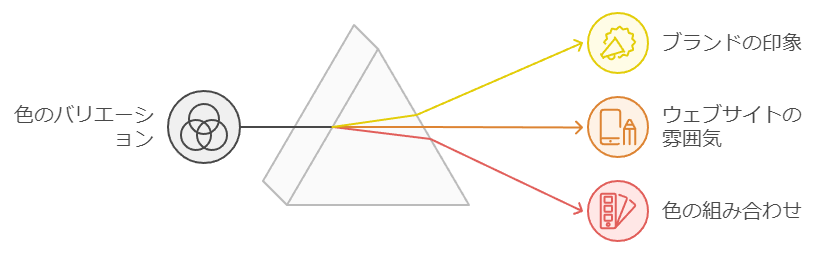
色の微妙な変化が印象を変える
たとえば、「赤」と一言で言っても、その色には無限のバリエーションがあります。d90000というカラーコードに少し黒を混ぜるだけでc90000になり、印象は変わります。こうした微妙な変化がサイト全体の雰囲気に影響を与えます。色の組み合わせや色調の微妙な違いで、サイトが引き締まるか、間延びするかが決まってくるのです。

基本的に、ロゴの色にメインカラーを合わせるという方法がよく採用されています。ロゴがブランドの象徴である以上、この方法は無難です。しかし、場合によってはロゴの色そのものを再考する必要があるかもしれません。
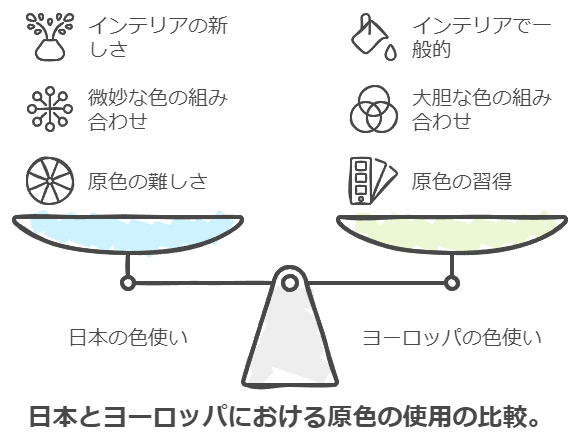
原色を使う難しさと海外の色使い

日本人にとって、原色をメインに使うのは難しいと感じることが多いです。ヨーロッパでは、原色を上手に組み合わせて使うケースがよく見られます。例えば、IKEAのロゴは、黄色と青という大胆な組み合わせが特徴的ですが、日本ではなかなか思いつかない配色です。
インテリアの例としても、海外では原色に近い黄色や鮮やかな朱色を内装に取り入れることがあり、日本人にとっては目新しく感じます。以下のリンクでは、そんな海外の色使いのアイデアを確認できます。 40 bathroom ideas to inspire your next big project
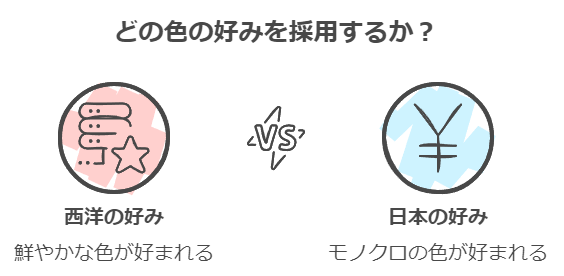
日本と海外の色感覚の違い

西洋人と日本人では、色の感覚に違いがあります。その背景には、目の色素の違いがあると言われています。西洋人は、白や黒以外の色を好む傾向があり、日本人は逆に白や黒を選ぶことが多いです。この違いは、サイトデザインにおけるマージンの取り方やフォントの選び方にも影響を与えます。
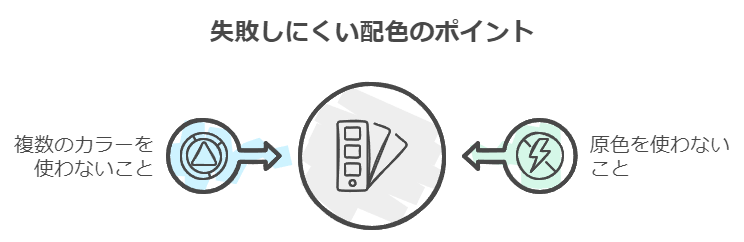
失敗しにくい配色のポイント

日本人にとって失敗しにくい配色のポイントは次の通りです。
- 原色を使わないこと:控えめな色を使うことで、落ち着いた印象を与えます。
- 複数のカラーを使わないこと:特に白や黒以外のカラーを多用する場合は注意が必要です。相性の良い色か、色相が近い色を選びましょう。
配色のバランスを確認するためのツールとして、以下のリンクを活用すると良いでしょう。 Adobe Color Wheel
WordPressテーマでのカラーカスタマイズ
WordPressテーマの中には、複数のカラー設定が必要なものもあります。例えば、TCDテーマ「MASSIVE」では、ビビッドなカラーを使用することができますが、実際に試してみて色の相性を確認することが大切です。
テーマデモの確認はこちら:MASSIVE
カラーは感覚とセンス
最終的に、色の選定は感覚とセンスが問われる部分です。サイトのカラーは一度決めたら終わりではなく、定期的に見直すことも大切です。特にネットショップを運営している場合は、商品やブランドイメージに合わせてカラーデザインを調整することが求められます。
配色に迷った際は、以下のツールを使ってカラーコードを確認し、最適な色を探してみましょう。 カラーコードを調べるツール