ソラリスのテーマを使ってるとカスタム投稿でブロックエディタが使えなくて困るんだけどいい方法ないのかな?
このような悩みを解決します。
WordPressテーマ「SOLARIS」を使って素敵なサイトを作っているけど、カスタム投稿タイプではGutenbergエディタが使えなくて困っていませんか?

例えば「サービスや企業情報」というカスタム投稿タイプで、料金や内容を分かりやすくブロックで表示したいと思っても、Classic Editor だと自由度が低く、思うようにデザインできない…なんて経験はありませんか?
SOLARISでは、初期設定ではカスタム投稿タイプでGutenbergエディタが使用できない設定になっています。
しかし、ほんの数ステップで簡単にGutenbergエディタを有効化できます。
今回は、SOLARISユーザー向けに、カスタム投稿タイプ「サービス」でGutenbergエディタを使用する方法を解説します。
この方法を使えば、SOLARISの洗練されたデザインはそのままに、より自由にコンテンツを作成・編集できるようになります。
この記事で解決できること
- サービス内容を画像やリストを使って見やすく編集したい
- 料金表をブロックを使ってスタイリッシュに表示したい
- Classic Editorの操作性に限界を感じている
一つでも当てはまる方は、ぜひ今回の方法を試してみてください。
目次
SOLARISのカスタム投稿でブロックエディタを使用する方法
テーマエディターを開く

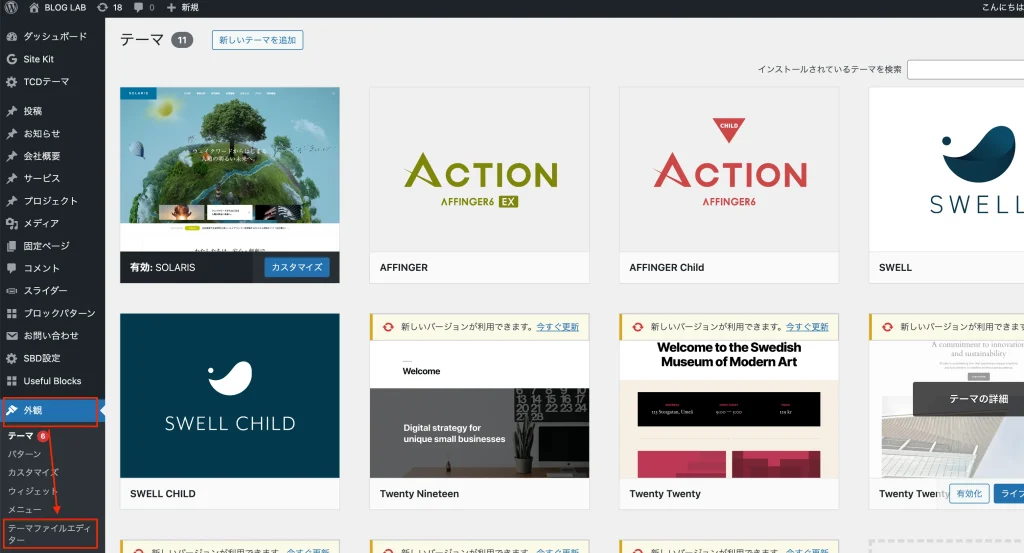
まずは、WordPress管理画面にログインし、「外観」→「テーマエディター」を選択してテーマエディターを開きましょう。
functions.phpを編集する
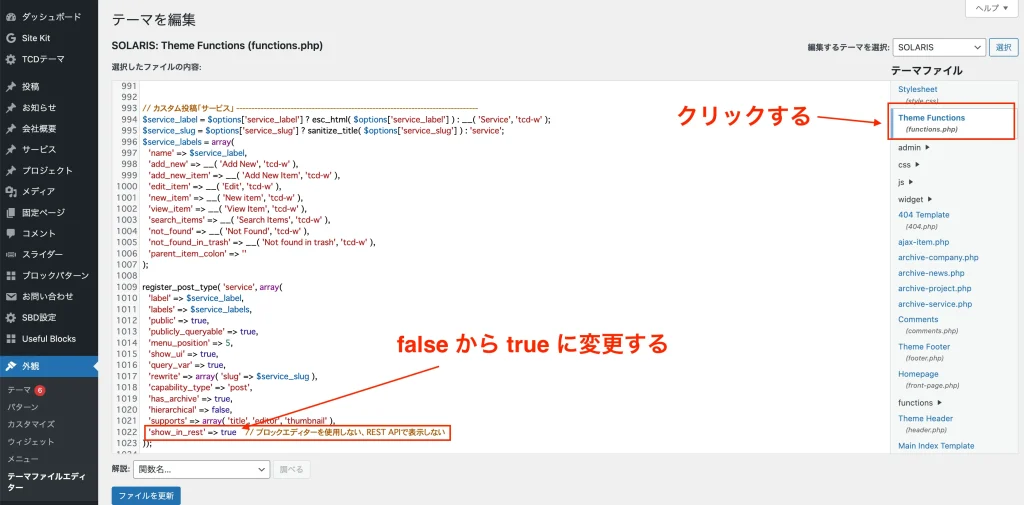
テーマエディターを開いたら、右側のファイル一覧から「テーマのための関数 (functions.php)」を見つけ、クリックして開きます。

‘show_in_rest’ の値を変更する
functions.phpを開いたら、1016行目付近にある register_post_type( 'service', の記述を探します。
その中に 'show_in_rest' => false, という部分がありますので、 false を true に変更 してください。
‘show_in_rest’ => true, // ブロックエディターを使用する、REST APIで表示する
変更を保存する
最後に、「ファイルを更新」ボタンをクリックして変更を保存します。
これで、「サービス」カスタム投稿タイプでGutenbergエディタが使用できるようになります。
注意点
- テーマのバージョンアップなどにより、上記の方法が適用できない場合があります。
- functions.phpの編集は、誤った操作をするとサイトが表示されなくなる可能性があります。編集前に必ずバックアップを取っておきましょう。
「SOLARIS」でカスタム投稿タイプにGutenbergエディタを適用する方法まとめ
カスタム投稿タイプにGutenbergエディタを導入することで、SOLARISのデザイン性を活かしつつ、より柔軟で視覚的にコンテンツを作成・編集できるようになります。 ぜひ今回の方法を試して、WordPressサイトの表現力をさらに高めてみてください!