「スマホからの購買率が伸び悩んでいる…」そんな悩みを抱えていませんか?
ECサイトや情報提供サイトを運営していると、ユーザーの動線作りがいかに重要か痛感する場面が多いですよね。
今回ご紹介するUNIFYナビゲーションは、スマホユーザーの使い勝手を徹底的に追求したWordPressプラグイン。これを導入しただけで、驚くほど購買率がアップしたんです!
この記事では実際に使ってみた感想や導入の手軽さ、デメリットも含めてレビューをお届けします。
「本当に効果があるの?」
と疑問を持っている方も、この記事を読めば答えが見つかるはず。ぜひ最後までチェックしてみてください!
目次
UNIFYナビゲーションとは?
「UNIFYナビゲーション」、正直最初に名前を聞いたときは「これ、本当にそんなに変わるの?」って半信半疑でした。でも使ってみたら、その疑問は見事に吹っ飛びました。これ、ただのプラグインじゃなくて、スマホ購買率を伸ばす秘密兵器みたいなもんです。
そもそも「UNIFYナビゲーション」は、スマホユーザーの操作性をグッと良くするためのWordPressプラグイン。特に「ECサイト運営してるけど、なんだかスマホからの売上がイマイチ…」って感じたことがある人にはめちゃくちゃ刺さる内容。商品のジャンルに関わらず、ユーザーの「買いたい気持ち」を邪魔しないスムーズな動線を作れるんですよね。
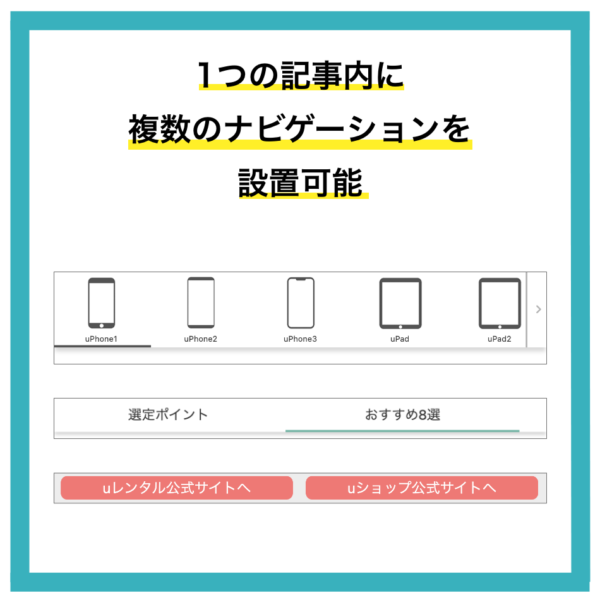
例えば、スマホって画面が小さいからカテゴリの一覧やカートボタンが埋もれがちじゃないですか?でも、このプラグインを導入すると、画面の下部に固定ナビゲーションバーが登場して、どこにいても「カートを見る」「トップに戻る」「カテゴリをチェック」っていう動作がワンタップで完結。これだけで、離脱率が下がるのが実感できます。
UNIFYナビゲーションのインストールと設定

UNIFYナビゲーションの導入はとてもシンプル。初心者でも迷わず進められる手順を、以下のようにステップごとにまとめました。
プラグインのサンプルは公式サイトからダウンロードできるから動作確認したい人は一度ダウンロードして使ってみてねー!
インストール方法
UNIFYナビゲーションを利用するには、まず公式サイトで有料ライセンスを購入する必要があります。

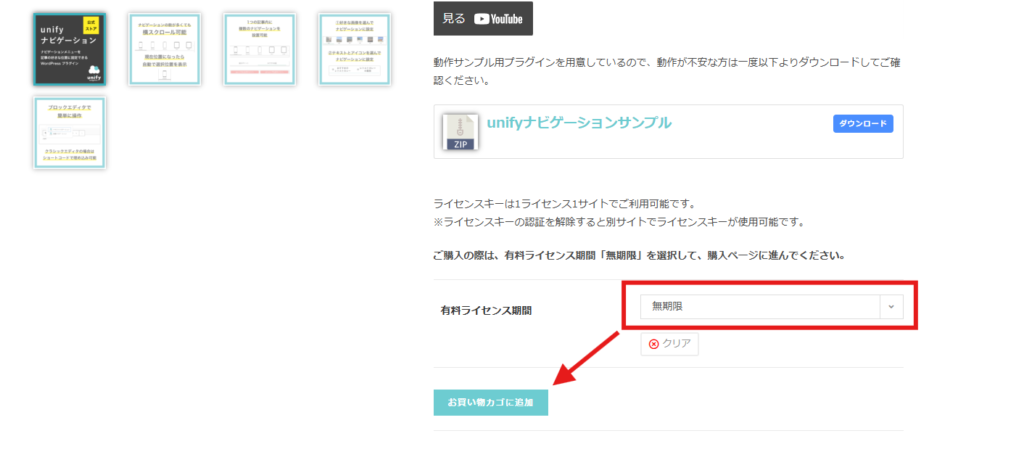
公式サイトで商品ページを開きます。
有料ライセンス期間を選択(ここでは「無期限」を選びましょう)。
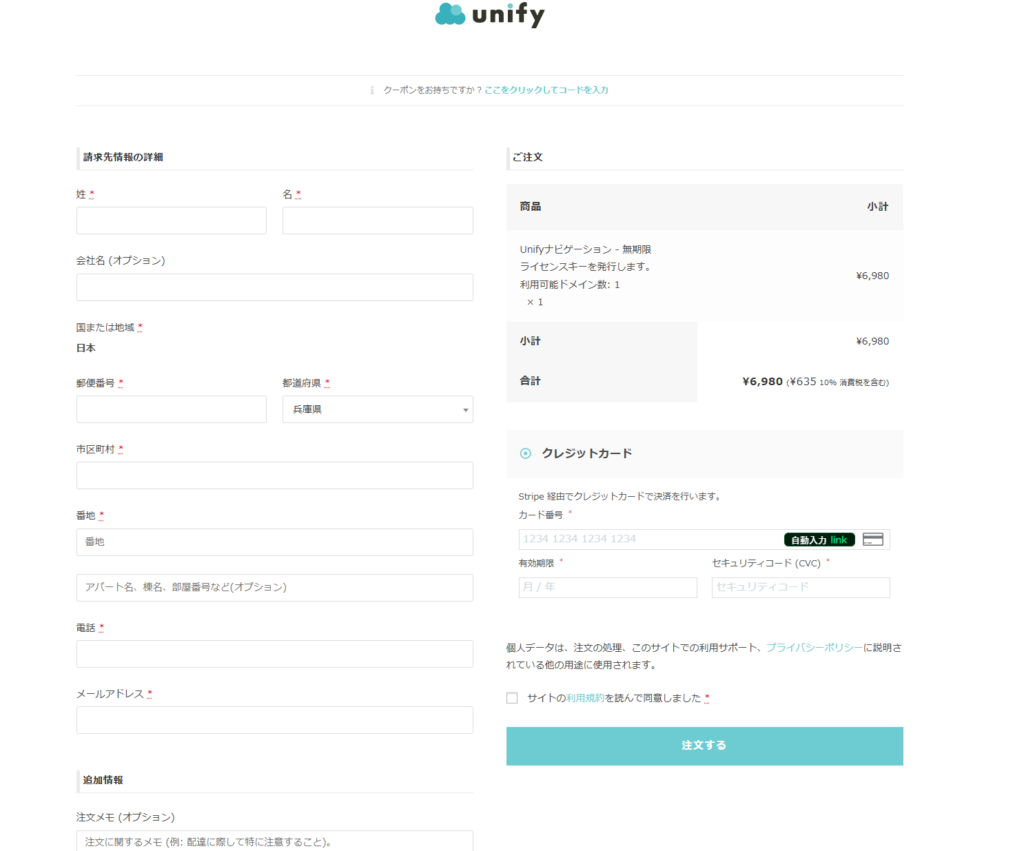
「お買い物かごに追加」ボタンをクリックして購入手続きに進みます。

購入後、登録メールアドレスに注文完了メールが届きます。
unifyナビゲーションをダウンロードしましょう。

ダウンロード後はWordPressの管理画面にログイン。
左サイドメニューから「プラグイン」 > 「新規追加」をクリック。
上部にある「プラグインのアップロード」ボタンをクリック。
ダウンロードした.zipファイルを選択して「今すぐインストール」をクリック。
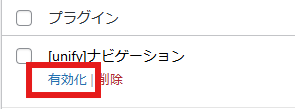
インストールが完了したら「有効化」ボタンを押します。

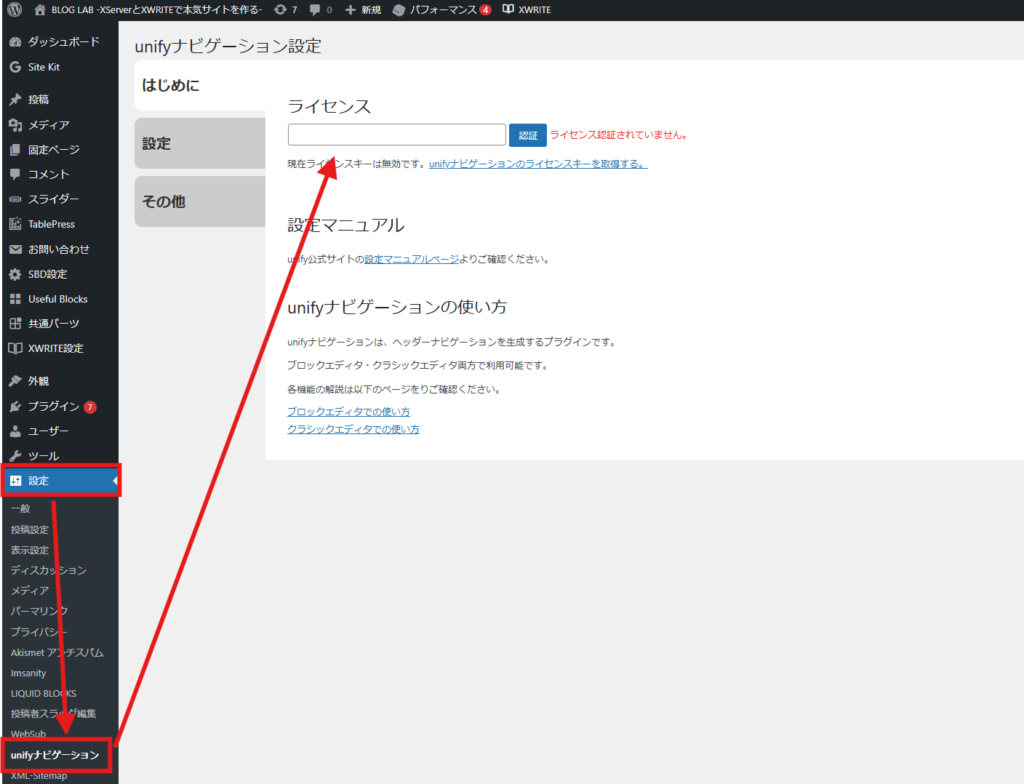
プラグインを有効化し、「設定」から「UNIFYナビゲーション」を選び、ライセンス認証を行いましょう。

メールにライセンス番号が記載されているのでコピペで入力し、認証ボタンをおします。

その後、ライセンスキーは有効ですと表示されれば完了です。
これで登録が出来たので使えるようになったよ

30代/女性
ライセンス認証以外はプラグイン入れる感じと一緒なので簡単ですね!
利用方法
続いて、UNIFYナビゲーションの具体的な使用方法を解説します。今回は「テキストナビゲーション」の設定を例に進めます。
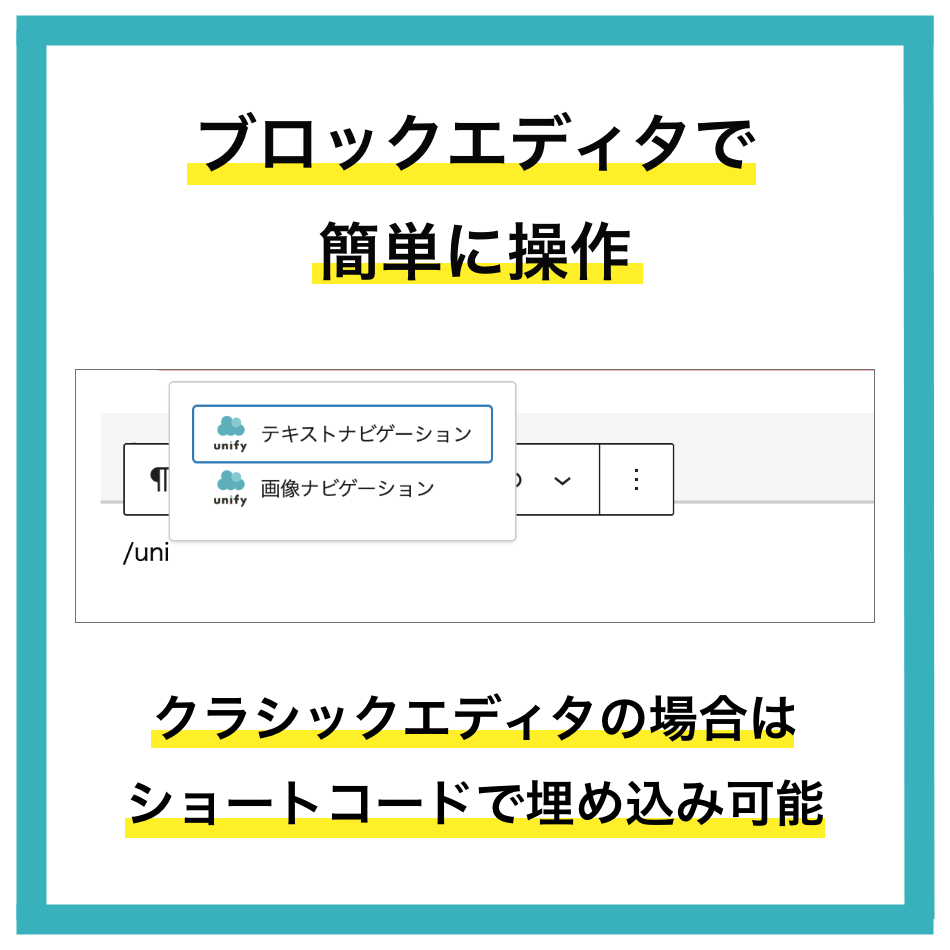
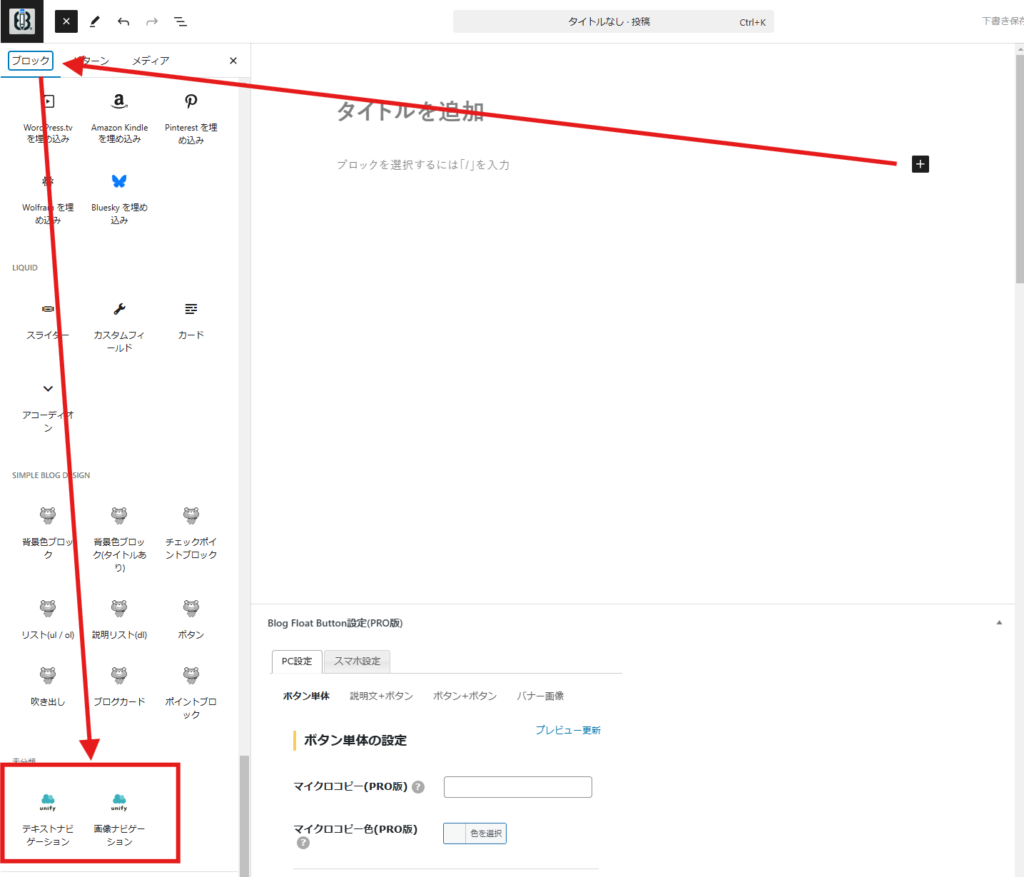
WordPressの投稿・固定ページを編集する画面で、ブロックエディタを開きます。
「+」ボタンをクリックして、ブロック追加メニューを表示。
「UNIFYナビゲーション」を選択します。

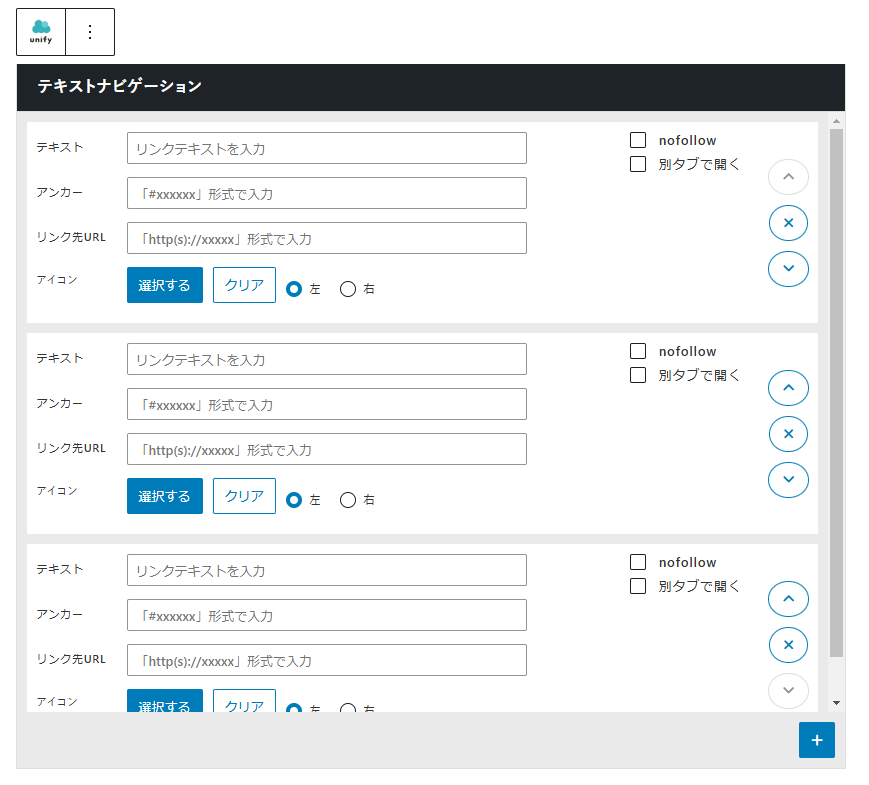
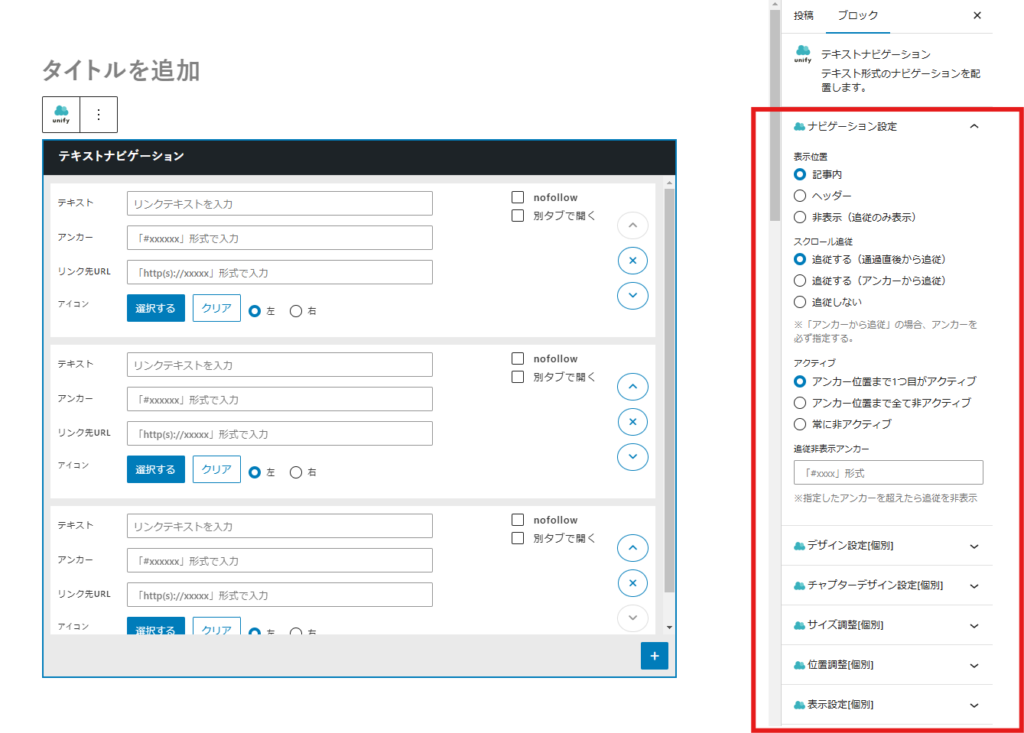
テキストナビゲーションの設定画面が表示されるので、以下を記入します

- テキスト: ボタンに表示される文字(例: ホーム、カテゴリ一覧など)。
- アンカー: ページ内リンク用に「#xxxxxx」の形式で入力。
- リンク先URL: 外部リンクの場合はこちらにURLを入力。
アンカーを設定する場合はリンク先URLの入力は不要です(逆の場合も同様)。
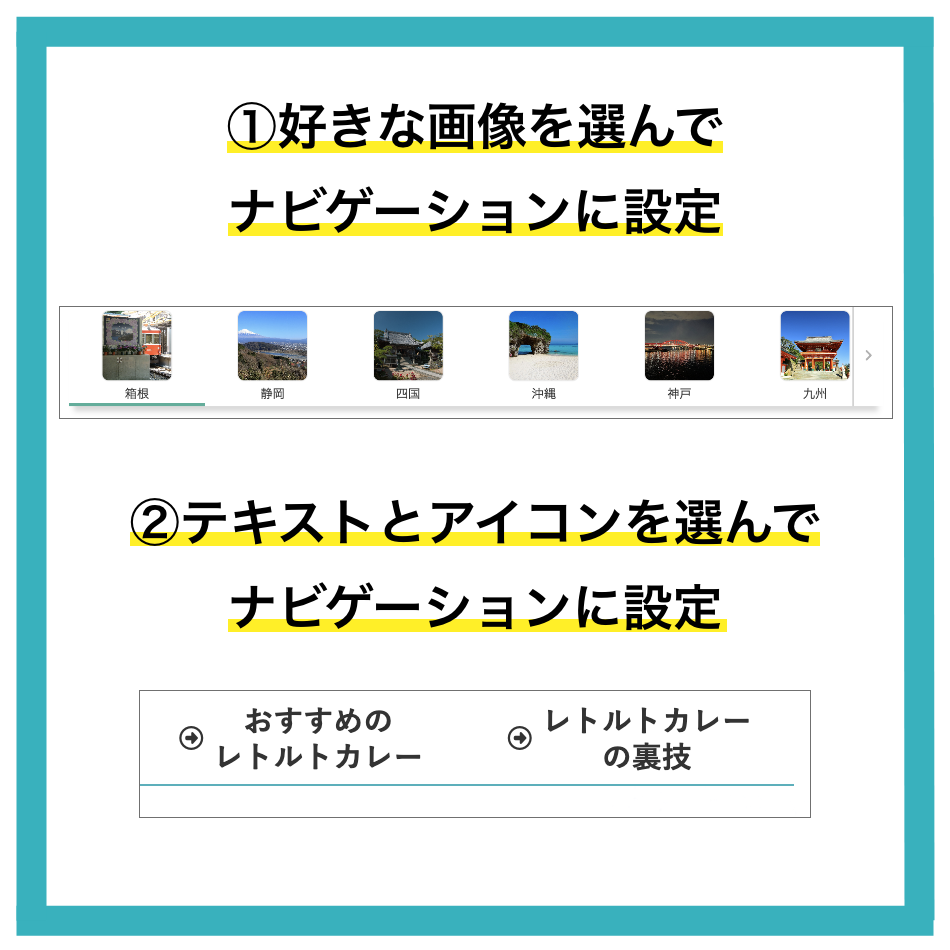
必要に応じて、アイコンを選択し、テキストの横に配置します(左または右の選択が可能)。
ブロックエディタで「ナビゲーション設定」のメニューを開きます(画面右側のサイドバー部分)。
以下の項目を必要に応じて設定します:
- 表示位置
- 「記事内」「ヘッダー」「非表示」などから選択可能。
- スクロール連動
- 「追従する(通常のスクロールで追従)」「追従しない」など、ユーザーの操作に合わせて調整。
- アクティブ設定
- 「アンカー位置まで1つ目がアクティブ」「常に非アクティブ」など、表示状態を選択。
- デザイン設定
- ナビゲーションバーの色やサイズを細かくカスタマイズできます。

あとはプレビューで実際に画面を見ながら確認してみてね!
設定画面も直感的で、「どのボタンを表示するか」「どんなデザインにするか」を簡単にカスタマイズできるのがポイント。例えば、カートボタンやカテゴリボタンを「何色にするか」「どのサイズで表示するか」といった細かい調整が可能です。
ここで自分のサイトのイメージに合うように色を変更したり、動作確認をしてみましたが、特に迷うこともなくスムーズに進められました。
「ここに欲しかった!」完璧な動線を実現するカスタマイズ性

設定が終わってサイトを実際に操作してみると、真っ先に感じたのは「これ、ユーザーの欲しい場所にぴったりだ!」という感動でした。固定ナビゲーションバーが画面下部だけでなく、上部にも自由に配置できるおかげで、ユーザーの視線や操作性を考えた動線が作れるんです。
例えば、見て欲しい目次や購入ボタンを「ここにあれば便利だな」と思った場所にスムーズに配置できるので、訪問者が迷うことなく目的を達成できます。特に、ECサイトでは「欲しいと思ったその瞬間」に購入リンクが出てくる仕組みを作れるのが大きなメリットです。

20代/女性
最初からアフィリエイトリンクが出てたら購入する気がなくなりますもんねー💦
写真キャプション例:
「自由自在なカスタマイズで、ユーザーが使いやすい動線を作成!」
さらに、ブロックエディタの直感的な操作性のおかげで、デザインや位置の変更もストレスフリー。特定のページだけにボタンを表示させたり、色やアイコンを変えるなどの細かい調整も簡単にできます。
これにより、シンプルなブログから複雑なECサイトまで、どんなサイトでも理想のナビゲーションを実現できる柔軟性が魅力です。「自分のサイトは特殊だから…」と諦めていた方にも、ぜひ試してほしい機能です。
次はいよいよ、気になる「購買率アップの秘密」に迫ります。どれだけ効果があるのか…結果を見ていきましょう!
購買率アップの秘密に迫る!UNIFYナビゲーションの実力
UNIFYナビゲーションを実際に導入してから、驚くほどスマホからの購買率が上がったんです。これ、正直「本当にこんなに変わるの?」と思っていた自分を過去に戻って説得したいくらい(笑)。どのポイントがこの効果を生み出したのか、具体的に見ていきます。
1. 固定ナビゲーションの配置がユーザーの心理に刺さる
一番大きな要因は、やはり画面下部や上部に配置できる固定ナビ。これにより、どのページにいても必要な情報やリンクに素早くアクセスできるようになりました。特にスマホユーザーは「戻るのが面倒」と感じることが多いので、この機能は離脱を防ぐ救世主と言えます。


20代/女性
商品の比較ページ作るときにも便利だね!
2. 直感的なデザインが購買意欲を後押し
色やアイコンを自分のサイトデザインに合わせて変更できるので、統一感のある見た目を実現。これにより、ユーザーに安心感を与え、「ここで買っても大丈夫」と思わせる効果があるんです。


40代/男性
画像ナビだと直感的で思わずクリックしたくなるねー!
3. 購買までのアクション数が減少
例えば、これまでは商品ページにたどり着いても「カートに入れる」ボタンが見つけにくく、ユーザーが離脱することも…。ですが、UNIFYナビゲーションを導入してからは、必要なボタンが常に視界に入る状態になり、アクション数が大幅に減少しました。この「迷わず買える環境」が、購買率アップに大きく貢献しています。
実際の数値変化
具体的な例として、ある月のスマホからの購入コンバージョン率が3.2%から5.8%に急上昇。この数字を見るだけでも、導入する価値があったと実感しました。
ここまで効果を実感できると、「他にはどんなメリットとデメリットがあるの?」と気になりますよね。次のセクションで、UNIFYナビゲーションの良い点と改善点をまとめてみます!
UNIFYナビゲーションのメリットとデメリット
ここまでで、UNIFYナビゲーションがどれだけ効果的かをお伝えしましたが、もちろんすべてが完璧というわけではありません。次に、このプラグインのメリットとデメリットを整理してみます。
メリット
- スマホユーザーに最適化された動線
- 固定ナビゲーションバーがユーザーのストレスを軽減し、購買率アップに直結。
- 上部や下部など、自由に配置できる点がサイト運営者にとっても大きな利点。
- 直感的な設定とカスタマイズ性
- ブロックエディタでデザインや位置を細かく調整可能。
- カラーバリエーションやアイコンの設定で、サイトの雰囲気に合ったデザインを簡単に作れる。
- 導入の手軽さ
- WordPress初心者でも設定が簡単で、短時間で実装可能。
- 購買率の実績が見える
- 実際に購買率がアップしたデータが証明済み(スマホ購買率+2.6%の変化)。
写真キャプション例:
「設定画面はシンプルで分かりやすい。初心者でもすぐに使いこなせます!」
デメリット
- 一部のテーマとの相性
- 特定のWordPressテーマでは動作に制限が出る場合があるため、事前に確認が必要。
- 機能のオーバースペック感
- 小規模なブログやシンプルなサイトでは、固定ナビ機能が必ずしも必要ではない場合も。
- 課金の仕組みが複数サイト向きではない
- 1サイトごとに課金が必要なので、複数サイトを運営している場合はその分追加のコストが発生します。
- 1ライセンスでも複数サイトで使用可能ですが、認証サイトを削除してから新しいサイトで認証を行う必要があり、若干手間がかかります。
こうしたメリット・デメリットを考えると、UNIFYナビゲーションは「サイトの規模や目的に応じて選ぶべきプラグイン」と言えます。それでは最後に、このプラグインがどんな人におすすめなのか、総合的な評価をお伝えします!
総合評価:UNIFYナビゲーションは誰にオススメ?
ここまでUNIFYナビゲーションについて詳しくお伝えしてきましたが、結論として、このプラグインはスマホからの購買率を本気で上げたい人にとって非常に有用です。特に、以下のような方におすすめです。

UNIFYナビゲーションは、WordPressサイトに「スマホ最適化ナビゲーション」を簡単に導入できるプラグインです。特にスマホからのユーザー体験を改善することに特化しています。
- Cocoon
- JIN
- JIN:R
- AFFINGER
- SANGO
- SWELL
- THE THOR
- STORK19
- Diver
- XWRITE(NEW!)
- スマホユーザー体験の向上
UNIFYナビゲーションを導入することで、スマホからのアクセスが格段に便利に。固定ナビゲーションバーで重要な操作がワンタップで完結します! - 設定の簡単さと柔軟性
ブロックエディタ対応で初心者でも直感的に操作可能。さらにデザインや表示位置を自由にカスタマイズできるので、どんなサイトにもぴったりフィット。
スマホでも追従ナビを簡単作成できるUNIFYナビゲーション
あなたのサイトももっとユーザーフレンドリーに!
公式サイトで今すぐ購入して、購買率アップを目指しましょう!
こんな人にピッタリ!
- ECサイト運営者
- 商品を「今すぐ買いたい」と思わせる仕組みを簡単に作れるので、離脱率の低下と購買率アップが期待できます。
- スマホユーザーを重視しているサイト運営者
- スマホの限られた画面スペースを有効活用できる設計が魅力。特にスマホ流入が多いサイトには効果抜群です。
- 直感的な操作とカスタマイズ性を求める人
- ブロックエディタのシンプルな操作で、自分のサイトに最適なナビゲーションを作れるので、初心者でも安心。
- 複数サイト運営者(少し工夫が必要)
- ライセンスの仕組みを理解した上で、コストを抑えながら効率的に運用できます。
総合評価:★★★★☆(4.5/5)
UNIFYナビゲーションは、導入の手軽さや効果の高さから、コスパの良い投資といえます。特に、スマホ購買率アップのデータが証明するように、ECサイトにはほぼ必須級のプラグインです。ただし、テーマの相性やライセンスに関する制限が気になる方は、導入前に十分検討することをおすすめします。
最後までお読みいただきありがとうございました!UNIFYナビゲーションを使って、あなたのサイトも購買率アップを目指してみてはいかがでしょうか?