「ブログにフローティングボタンを設置したいけど、どのプラグインがいいの?」
そんな疑問を持っている方、多いのではないでしょうか?
実は、フローティングボタンをうまく活用することで、 クリック率やコンバージョン率を大幅にアップ させることができます。たとえば、問い合わせフォームへの誘導やSNSシェアを促進するなど、サイトの目的に応じたカスタマイズが可能です。
しかし、 「デザインがサイトと合わない」「スマホでの表示が崩れる」 など、導入に失敗すると逆効果になることも。適切なプラグインを選び、正しい設置方法を知ることが重要です。
この記事では、 「Blog Floating Button (BFB)」を中心に、おすすめのプラグインや設置のコツを徹底解説!
初心者でも簡単に導入できる方法を詳しくご紹介します。
さあ、ブログのユーザビリティを向上させるフローティングボタンの世界へ、一緒に踏み込んでみましょう!
この記事では、実際にメリルさんのプラグインを使って特徴を詳しく解説していきます!

「せっかく書いた記事、スルーされてない?」
「記事を最後まで読ませたいなら、このボタンで解決!」
フローティングボタンで、クリック率&コンバージョン率UP!
常に見えるCTAで、読者の離脱を防ごう✨
PRO版なら、色・配置・動きも自由に調整可能!ブログに完璧に馴染むデザインを作ろう!
今なら一度の購入で、ずっと無料アップデート!
なぜあなたのブログはCVに繋がらない?いますぐ見直すべき「導線」の落とし穴

一生懸命書いたブログ記事が、なかなかアフィリエイトなどの成果に繋がらない…。
もしかしたら、その原因はコンテンツの質ではなく、「導線」にあるかもしれません。
読者の「買いたい!」という気持ちを逃してしまう、よくある導線の落とし穴と、その重要性を簡潔に解説します。
せっかくの「欲しい!」を見逃していませんか?
読者があなたの記事にたどり着き、内容に満足してくれたとしても、購入や問い合わせといった行動にスムーズに繋がらなければ、成果は生まれません。「どこで買えるの?」「どうすればいいの?」と迷っているうちに、読者の熱意は冷めてしまうのです。
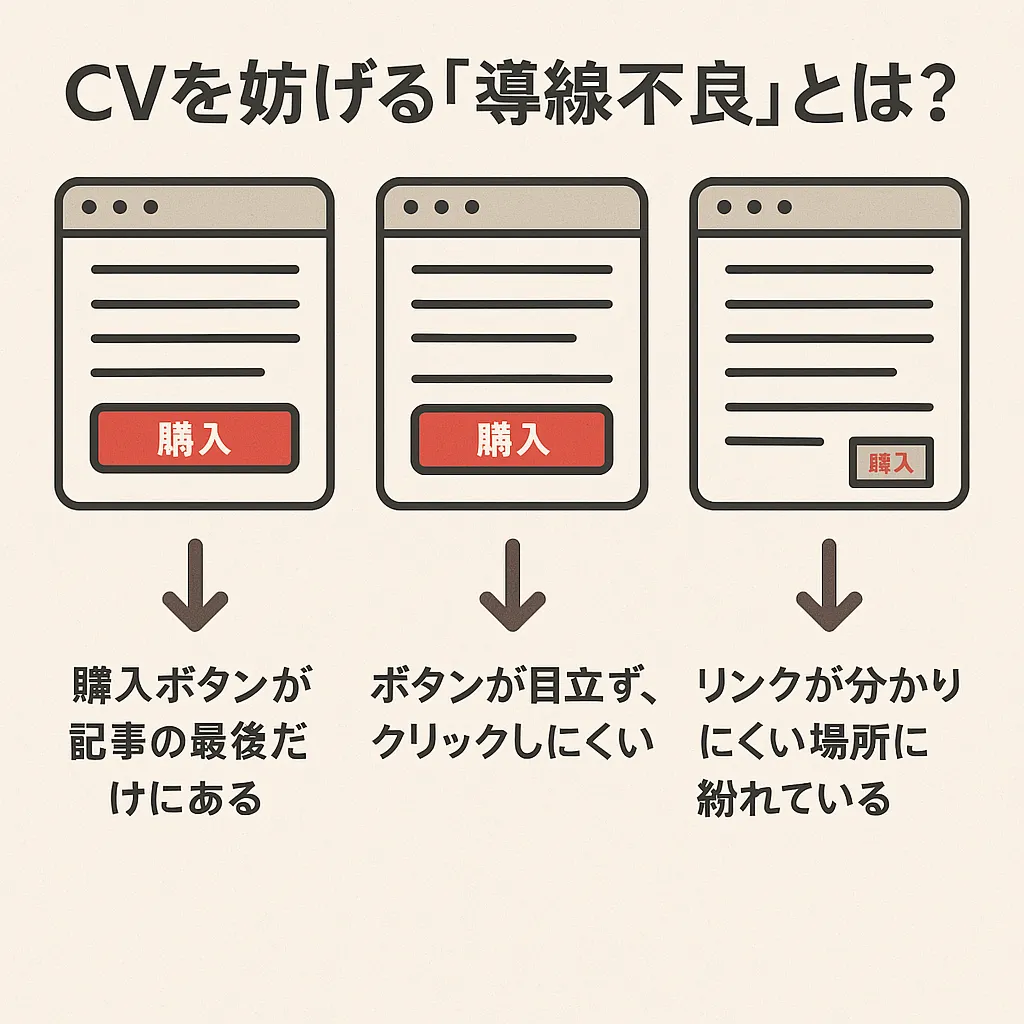
CVを妨げる「導線不良」とは?

以下のような状況は、せっかくのCV機会を逃している可能性があります。
- 購入ボタンが記事の最後だけにある
- ボタンが目立たず、クリックしにくい
- リンクが分かりにくい場所に紛れている
これらの「導線不良」を改善し、読者の「欲しい!」という気持ちに即座に応えることが、CVR向上のための第一歩です。
救世主現る!「Blog Floating Button」とは?その魅力と効果
CVアップの鍵となるのが、今回ご紹介するWordPressプラグイン「Blog Floating Button」です。ブログの導線改善に悩む多くのブロガーにとって、まさに救世主となる可能性を秘めています。一体どのようなプラグインで、なぜCV改善に効果的なのでしょうか?その魅力と導入による効果を詳しく見ていきましょう。
いつでもそばに!読者の「欲しい」を逃さない追尾型ボタン

「Blog Floating Button」は、画面の隅に固定表示される追尾型のボタンを、あなたのブログに簡単に設置できるWordPressプラグインです。記事をどれだけスクロールしても、このボタンは常に読者の視界に入り続けます。
これにより、読者は記事のどの部分を読んでいても、気になる情報にすぐにアクセスしたり、購入ページへワンクリックで移動したりすることが可能になります。「後で買おう」と思って忘れてしまったり、購入ページを探す手間を省くことで、読者の「欲しい」という気持ちを逃さず、確実に行動へと繋げることができるのです。
邪魔にならない!さりげない存在感と高いクリック率
「追尾型」と聞くと、「画面を占領して邪魔になるのでは?」と心配される方もいるかもしれません。しかし、「Blog Floating Button」は、ポップアップ広告のように読者の閲覧を強制的に中断させるようなものではありません。
通常は画面の隅に控えめに表示され、読者のコンテンツ閲覧を妨げることなく、自然な形で存在をアピールします。しかし、その控えめな存在感とは裏腹に、常に視界に入っているため、読者の意識に残りやすく、結果的に高いクリック率が期待できるのです。
導入は簡単!初心者でもすぐに使える手軽さ
WordPressのプラグイン導入に慣れていない方でも、「Blog Floating Button」なら全く心配はいりません。WordPressの管理画面から「Blog Floating Button」を検索してインストールし、有効化するだけで、すぐに基本的な機能を利用できます。
複雑な設定はほとんどなく、直感的な操作でボタンの表示設定やリンク先などを指定できるため、特別な知識やプログラミングスキルは一切不要です。誰でも手軽に導入し、その効果を実感できるでしょう。
デザインも自由自在!ブログの雰囲気に合わせたカスタマイズ
ボタンの色や形、表示するテキスト、アイコンなど、細部にわたってカスタマイズできるのも「Blog Floating Button」の大きな魅力の一つです。あなたのブログのデザインテーマやブランドイメージに合わせて自由に調整できるため、後から追加したボタンだけが浮いてしまうような心配はありません。
例えば、ボタンの色をブログのメインカラーに合わせたり、テキストを具体的な行動を促す言葉に変更したり、関連性の高いアイコンを追加したりすることで、よりクリック率を高めることができます。細やかなカスタマイズ機能により、あなたのブログに最適な追尾型ボタンを作成することが可能です。
例えば、ECサイトでは「今すぐ購入」ボタン、ブログでは「お問い合わせ」や「トップへ戻る」ボタンとして活用されることが多いです。
このボタンから収益化されるパターンってかなりおおいから、BFBを設置するのはかなりオススメです。
「Blog Floating Button」でCVを劇的にアップさせる!具体的な活用事例

「Blog Floating Button」は、すでに多くのブログで導入され、CVアップに貢献しています。ここでは、具体的な活用事例をいくつかご紹介し、あなたのブログでどのように活用できるかのヒントを探ります。
事例1:アフィリエイトブログでの活用 – 商品購入へのスムーズな導線

アフィリエイトブログでは、記事中で紹介した特定の商品やサービスへの購入ボタンや詳細ページへのリンクボタンを追尾型で表示することで、読者が記事を読み進める中で「これ良さそう!」と思った瞬間に、すぐに購入ページへアクセスできるように導線を強化できます。
例えば、商品のメリットや使い方を解説した後に、「今すぐ試してみる!」といったCTAボタンを追尾表示させることで、読者の購入意欲をダイレクトに捉え、CVRの向上に繋げることが期待できます。
事例2:情報商材ブログでの活用 – お問い合わせや資料請求を促進

情報商材やコンサルティングサービスを提供しているブログでは、お問い合わせボタンや無料資料請求ボタンを追尾型で表示することで、読者の疑問をすぐに解消したり、さらに詳しい情報を求める読者のアクションを促すことができます。
「まずは無料で相談してみる」「資料をダウンロードする」といったボタンを常に表示させることで、見込み顧客の獲得に繋がりやすくなり、その後の成約へと繋げる可能性が高まります。
事例3:自社商品販売ブログでの活用 – カートへの誘導を強化
自社商品をECサイトで販売しているブログでは、「カートに入れる」ボタンや「購入手続きへ」といったボタンを追尾型で表示することで、購入意欲の高い読者を逃さず、スムーズに購入手続きへと誘導できます。
特に、複数の商品を比較検討している読者にとっては、常にカートボタンが視界に入ることが購入の後押しとなり、カゴ落ちを防ぐ効果も期待できます。
事例4:レビューブログでの活用 – 最安値へのリンクを常に表示

特定の商品レビュー記事では、複数のECサイトでの価格を比較し、最もお得な購入先へのリンクボタンを追尾型で表示することで、「どこで買うのが一番お得か」を知りたい読者のニーズに即座に応えられます。
価格比較の手間を省くことで、読者の満足度を高めるとともに、アフィリエイトリンクのクリック率向上、ひいては成約率の向上に貢献します。
事例5:複数ジャンルを扱うブログでの活用 – カテゴリごとの最適化された導線
複数のジャンルの記事を扱っているブログでは、「Blog Floating Button」のカスタマイズ機能を活用することで、カテゴリごとに異なるフローティングボタンを表示することができます。
例えば、旅行に関する記事を読んでいる読者には旅行商品の予約ボタンを、ガジェットに関する記事を読んでいる読者には特定ECサイトへのリンクボタンを表示するといった使い分けが可能です。
これにより、読者が閲覧しているコンテンツに最適化されたアクションを促せるため、より高いCVRが期待できます。汎用的なボタンを一つ表示するよりも、読者の興味関心に合致したボタンを表示する方が、クリック率や成約率の向上に繋がりやすいのは明らかです。

「せっかく書いた記事、スルーされてない?」
「記事を最後まで読ませたいなら、このボタンで解決!」
フローティングボタンで、クリック率&コンバージョン率UP!
常に見えるCTAで、読者の離脱を防ごう✨
PRO版なら、色・配置・動きも自由に調整可能!ブログに完璧に馴染むデザインを作ろう!
今なら一度の購入で、ずっと無料アップデート!
Blog Floating Buttonの導入方法
BFBの導入はとても簡単で、わずか3ステップで設定完了します。WordPressの初心者でも迷わず設置できるので、サクッと導入してCTAボタンの効果を実感しましょう!
① 公式サイトからプラグインをダウンロード

まず、Blog Floating Buttonの公式サイト(bfb-plugin.com)へアクセスし、プラグインをダウンロードします。
② WordPressにインストール&有効化
- WordPressの管理画面にログイン
- 「プラグイン」→「新規追加」へ進む
- 「プラグインのアップロード」からダウンロードしたBFBのファイルを選択し、インストール
- 「有効化」ボタンをクリック
これでBFBが使用できる状態になります!
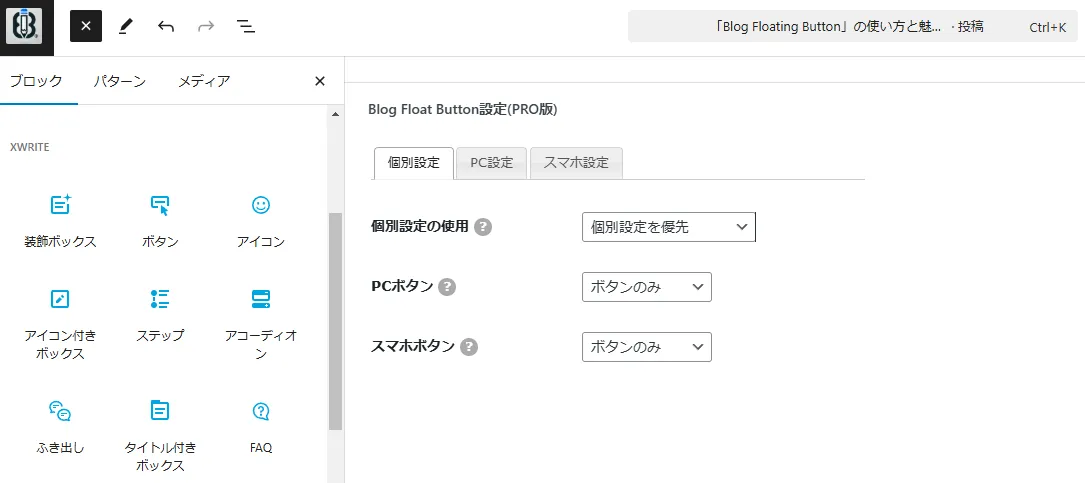
③ 設定画面でボタンをカスタマイズ

有効化が完了したら、管理画面の「Blog Floating Button 設定」からボタンのデザインやリンク先をカスタマイズします。
以下の項目を調整することで、ブログに最適なフローティングボタンを作成できます。
- ボタンのデザイン(色・形)
- 設置位置(画面の右上・右下・左上・左下)
- 動作設定(スクロール時の表示/非表示)
- リンク先(外部サイト・お問い合わせフォーム・LPなど)
設定を保存すると、ブログ上に即時反映されます。
④ 設置完了!CTAの効果をチェック
ブログを開いて、フローティングボタンがしっかり表示されているか確認しましょう。
あとは、訪問者の行動をチェックしながらボタンのデザインや位置を微調整することで、よりクリック率の高いCTAを作成できます。
PRO版のメリット

無料版でも十分に使える「Blog Floating Button」ですが、本気でCTAを強化したいならPRO版(4,980円買い切り)が圧倒的におすすめです。
無料版にはない便利な機能が多数搭載されており、ブログの収益化を加速させる強力な武器になります。
ここでは、PRO版の主なメリットを詳しく解説します。
今すぐクリック率を上げよう
💎 1. 4,980円の買い切りで複数サイトに使い回せる
BFB PRO版は一度購入すれば複数のサイトで利用可能です。サブスク課金ではなく買い切り型なので、ランニングコストを気にせず運用できます。
例えば、アフィリエイト用の複数ブログや企業サイトなど、異なるサイトでも同じライセンスで導入できるため、長期的に考えればかなりコスパが良いです。
10サイト持ってたら実質500円! 元は十分取れるね
💎 2. 個別記事やカテゴリ別でそれぞれボタンを設定できる

無料版では1つのボタンしか管理画面で設定できませんが、PRO版では投稿ごとに異なるフローティングボタンを設定可能です。
例えば、
- 商品レビュー記事には「Amazonで購入」ボタン
- お問い合わせページには「無料相談はこちら」ボタン
- アフィリエイト記事には「公式サイトを見る」ボタン
といった形で、記事の内容に応じたCTAを設置できます。
紹介したい商品やサービスが多いブロガーには、特にPRO版がおすすめ!
💎 3. 非表示ボタンの期間を短縮できる(最短1日まで設定可能)
BFBには、ユーザーが「閉じる」ボタンを押した際に、一定期間フローティングボタンを非表示にする機能があります。
無料版では、この期間が固定で7日間となっており、一度閉じたら1週間はボタンが表示されません。しかし、PRO版では最短1日まで設定可能なため、機会損失を最小限に抑えることができます。
例えば、
- 短期間のキャンペーンやセール情報をアピールしたい場合
- 読者がすぐに再訪する可能性があるブログの場合
ボタンをすぐに再表示できることでクリックの機会を増やし、コンバージョン率を向上させることができます。
PRO版でブログの収益化を最大化!
CTAボタンを最適化することで、アフィリエイト収益や問い合わせ数の増加が期待できます。
特に、複数のサイトで運用する場合は、4,980円の買い切りという価格以上の価値があると言えるでしょう。
クリック率爆上がりの神プラグイン
無料版と有料版(PRO版)の違いについておさらい

Blog Floating Button には、無料版とPRO版の2種類があり、機能面でいくつかの違いがあります。以下の表で主な違いを比較してみましょう。
| 機能 | 無料版 | PRO版 |
|---|---|---|
| フロートボタンの基本設定 | 〇 | 〇 |
| 除外記事の設定 | 〇 | 〇 |
| 自動非表示機能 | 〇 | 〇 |
| クリック計測 | 〇 | 〇 |
| 広告の非表示 | ✕ | 〇 |
| ライブプレビュー | ✕ | 〇 |
| カテゴリー単位の個別設定 | ✕ | 〇 |
| 投稿単位の個別設定 | ✕ | 〇 |
| マイクロコピーの設定 | ✕ | 〇 |
| 背景色の変更 | ✕ | 〇 |
| カラーピッカー (ボタン色、背景色) | ✕ | 〇 |
| rel属性のnofollow設定 | ✕ | 〇 |
| フォントサイズ変更 | ✕ | 〇 |
| ボタン余白の調整 | ✕ | 〇 |
| ショートコードによる表示範囲の制御 | ✕ | 〇 |
| A/Bテスト機能 | ✕ | △(限定機能あり) |
無料版の特徴
無料版でも基本的な機能は利用できます。特に 「フロートボタンの基本設定」や「クリック計測」 など、フローティングボタンとしての基本的な役割を果たす機能が含まれています。
そのため、「とりあえず試してみたい」「シンプルなCTAボタンを設置したい」という場合には無料版でも十分活用できます。
- フロートボタンの作成・設置
- 記事ごとの除外設定
- クリック数の計測
- 自動非表示の設定
PRO版(有料版)の特徴
PRO版では、無料版にはない デザインカスタマイズや詳細設定 が可能です。特に、「投稿単位での個別設定」 や 「ボタンの色や背景色の変更」 など、サイトデザインに合わせた細かいカスタマイズができる点が魅力です。
また、「A/Bテスト機能」(一部制限あり)を使えば、どのボタンデザインや配置が最も効果的かを検証できるため、マーケティングに力を入れたい場合にはPRO版の導入が推奨されます。
- 広告の非表示(広告が表示されないクリーンなUI)
- ライブプレビュー(設定変更を即時確認)
- 投稿ごとのボタン設定(記事単位でCTAを変更可能)
- デザインカスタマイズの自由度向上(カラーピッカー、背景色、フォントサイズ調整など)
- ショートコードによる表示範囲の制御(特定のページのみ表示可能)
- A/Bテスト機能(限定)(どのデザイン・配置が効果的かを検証可能)
どちらを選ぶべきか?
- シンプルにCTAボタンを設置したいなら無料版
- デザインを細かく調整したいならPRO版
- マーケティング施策(A/Bテストや個別表示)を強化したいならPRO版
特に、ECサイトやビジネス用途で利用する場合は、PRO版の方が圧倒的に有利 です。例えば、ページごとに異なるCTAを設定したり、購入ページへの誘導率をA/Bテストで最適化したりといった施策が可能になります。
まとめ:Blog Floating Buttonでブログの収益化を加速しよう!
ブログの収益を上げるには、訪問者に適切なCTA(行動喚起)を促すことが不可欠です。
「Blog Floating Button(BFB)」を導入すれば、読者の目に留まりやすいフローティングボタンを簡単に設置でき、クリック率を向上させることができます。
🔹 BFBの特徴まとめ
✅ 簡単設置:WordPressにインストールしてカスタマイズするだけ
✅ 自由なカスタマイズ:ボタンのデザイン・リンク先・アニメーションを設定可能
✅ スマホ対応:モバイルでも最適な表示が可能
✅ 無料版でも使える:基本機能は無料で利用OK
🔹 PRO版のメリット
💎 4,980円の買い切りで複数サイトに使い回せる
💎 CTAボタンを複数設置可能(無料版は1つだけ)
💎 アニメーション機能で目立たせることができる
💎 クリック率の計測機能でデータを分析できる
BFBは無料版でも十分に活用できますが、ブログの収益化を本気で狙うならPRO版が圧倒的におすすめです。まずは無料版を試し、使い勝手が良ければPRO版を導入してさらに効果を高めていきましょう!

「せっかく書いた記事、スルーされてない?」
「記事を最後まで読ませたいなら、このボタンで解決!」
フローティングボタンで、クリック率&コンバージョン率UP!
常に見えるCTAで、読者の離脱を防ごう✨
PRO版なら、色・配置・動きも自由に調整可能!ブログに完璧に馴染むデザインを作ろう!
今なら一度の購入で、ずっと無料アップデート!