ブログを運営する上で、記事の見た目は読者の滞在時間や離脱率に大きく影響します。特に、初心者の方にとって「デザインの整った記事を作りたいけど、どうすればいいかわからない……」という悩みは尽きないはず。

そんなときに役立つのが、「SIMPLE BLOG DESIGN」。このプラグインを使えば、HTMLやCSSの知識がなくても、プロがデザインしたおしゃれで見やすい記事を簡単に作成できます。
今回は、SIMPLE BLOG DESIGNを実際に使ってみた感想を詳しくレビューしていきます!

たった3分で! 読みやすい&オシャレなブログ記事が作れる!
ごちゃごちゃした記事を、ワンクリックでプロ級デザインに!
SIMPLE BLOG DESIGNなら、コード不要で読みやすい&おしゃれな記事がすぐ完成✨
今なら一度の購入で、ずっと無料アップデート!
目次
テーマを変えても継続してオシャレなデザインを保てるのがメリット
ブログを運営していると、「やっぱり別のテーマに変えたいな…」って思うこと、ありますよね?💡
でも、テーマを変えると記事のデザインが崩れちゃって、過去記事を全部修正しなきゃいけない…😱 これ、地味にめっちゃ大変!
でも SIMPLE BLOG DESIGN があれば、テーマを変更しても記事デザインが崩れにくい んです✨
例えば、JINからSWELLに変えたり、CocoonからAffingerに乗り換えたりしても、
- 見出しやボックスのデザインが統一されたまま!
- 記事の装飾がそのまま使える!
- いちいちデザインを修正しなくてOK!
これ、地味にありがたすぎません?😂
「テーマ変えたいけど、デザイン崩れるのが怖くて躊躇してる…」って人にはめっちゃ嬉しいポイント!
ブログ運営って長く続けるものだから、後からテーマを変えてもオシャレなデザインを維持できる って本当に助かる。
個人的にも、この機能のおかげでテーマ変更のハードルがめっちゃ下がったな〜って思います👍✨
SBDならテーマ移行してもボタンはそのまま!
ショートカットで呼び出すときのブロック名一覧
ショートカットでSIMPLE BLOG DESIGNを呼び出すときのブロック名は以下の通りです。
| ブロック | 書き方 |
|---|---|
| 背景色ブロック | /background-block |
| 背景色ブロック(タイトルあり) | /background-block-title |
| リスト(箇条書き) | /list |
| 吹き出し | /balloon |
| 説明リスト | /definition-list |
| ポイントブロック | /point-block |
| チェックポイントブロック | /checkpoint-block |
| ブログカード | /blog-card |
| ボタン | /btn |

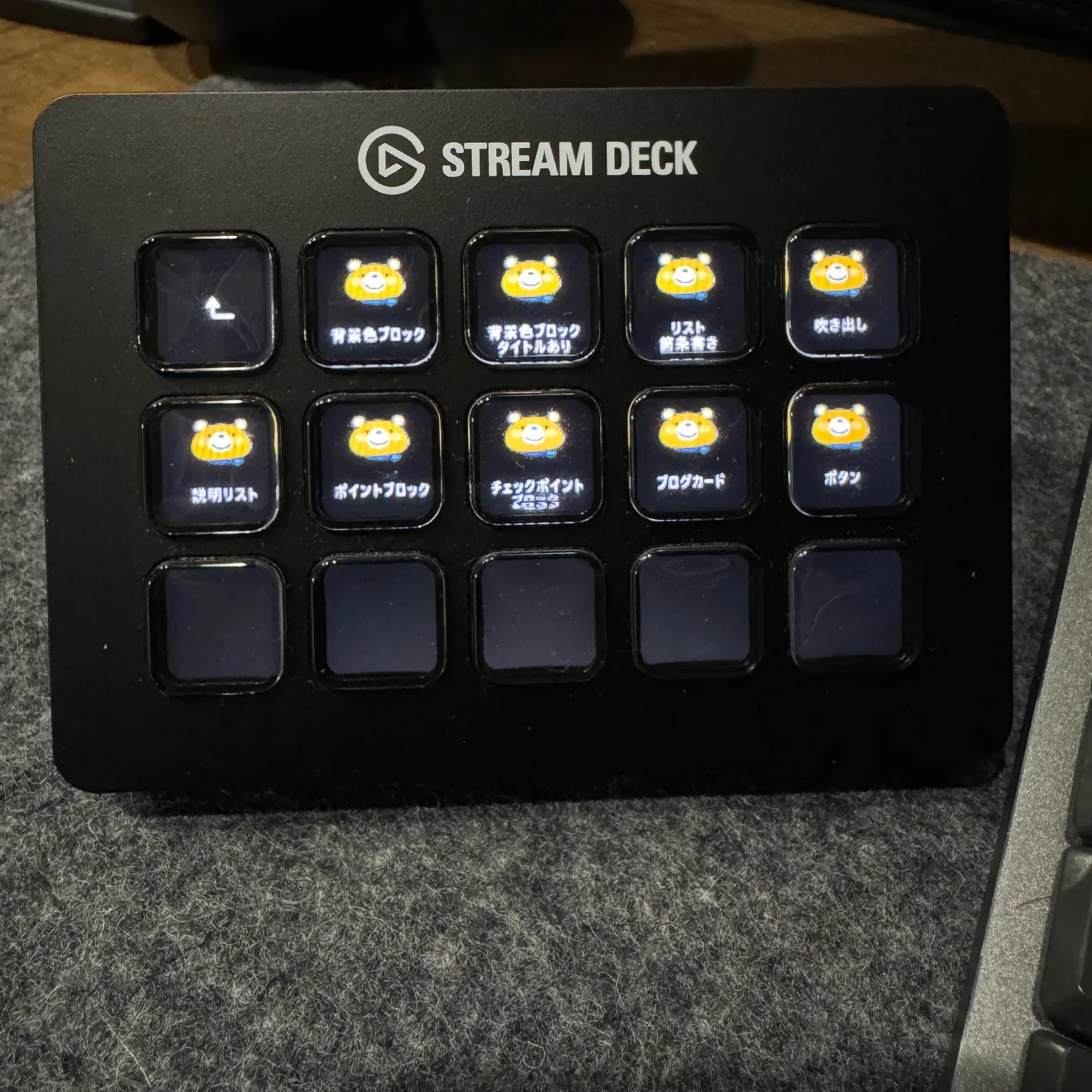
ショートカット多すぎて覚えられない…入力するのが大変💦
STREAM DECKを使えば、ワンタッチで呼び出せて超便利!

- STREAM DECKを使うメリット
- ショートカットを覚えなくてもOK!
ワンクリックでブロックを挿入できて時短に!
記事装飾の手間を減らして、執筆に集中できる!
💡 ショートカットの管理に困っているなら、一度試してみる価値アリ!
インストール & 設定は超シンプル!初心者でも安心

SIMPLE BLOG DESIGNは 公式サイト限定販売 なので、WordPressのプラグイン検索からはインストールできません。まずは 公式サイトにアクセス して購入&ダウンロードしましょう!

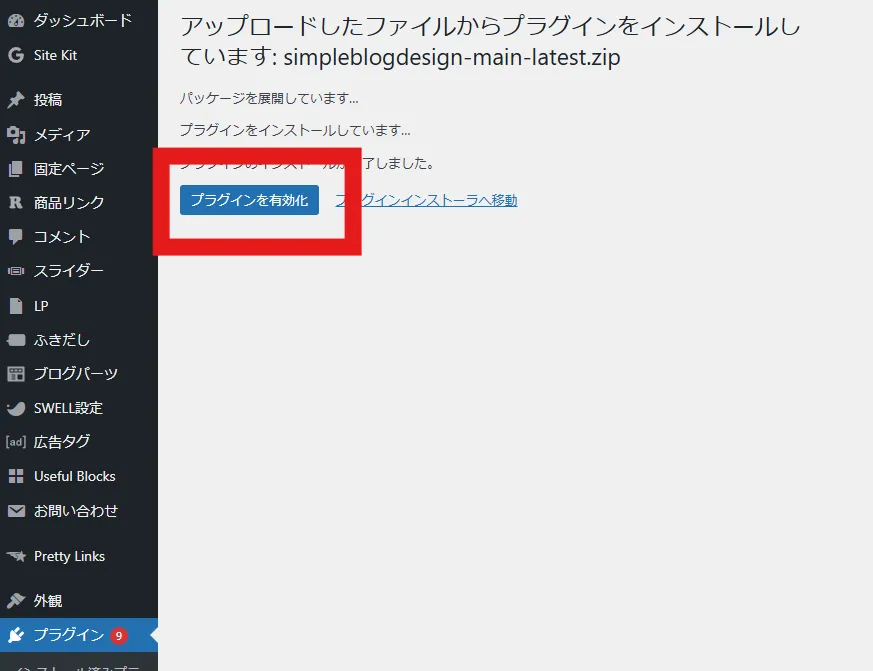
- WordPressの 管理画面 を開く
- 「プラグイン」>「新規追加」 をクリック
- 「プラグインのアップロード」 を選択し、ダウンロードしたZIPファイルを選ぶ
- 「インストール」→「プラグインを有効化」 をクリックすれば完了!
これだけで使い始めることができます。特別な設定は不要なので、「インストールが面倒くさい…」と感じる方でも安心!
さっそく記事を書いて、新しいデザインを試してみましょう!
直感的な操作でデザインが決まる!

最大の魅力は、WordPressのブロックエディタ(Gutenberg)に完全対応していること。
普段のブログ記事を作る感覚で、簡単にデザインを整えることができます。例えば、
- ボタンやボックスを簡単に挿入
- 見出しのデザインを統一できる
- 吹き出しやチェックリストもワンクリックで追加
「ブログのデザインを統一したいけど、CSSのカスタマイズは難しい…」という方には、本当にありがたい機能ばかりです。
SIMPLE BLOG DESIGNの機能一覧
このプラグインを使うことで、「読みやすく、分かりやすい記事」 を簡単に作成できます。以下、主要な機能を紹介します!
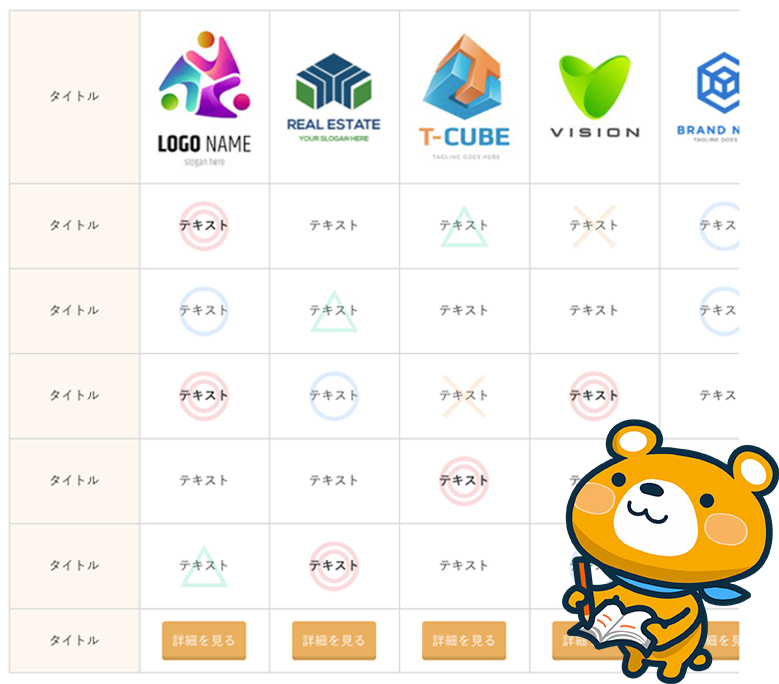
パッと見やすい商品比較表
比較コンテンツはブログの定番。「商品の特徴やメリット・デメリットが一目で分かる表」 を簡単に作成できます。
| タイトル |  |  キャプション |  キャプション |  キャプション |
| タイトル | SIMPLE BLOG DESIN | Blog floating Button | MERIL | サンプル |
| 使いやすさ | ||||
| 特徴 | オシャレなブロック エディタが作れる | フロートボタンで CVR率を上げる | メリルさんが作成したWPテーマ。 SIMPLE BLOG DESINなどが利用できる | |
| 備考 | WPプラグイン | WPプラグイン | WPテーマ | |
| 価格 | 9,800円 | 4,980円 | 7,800円 | |
| タイトル | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
✅ カラーやデザインが統一されていて見やすい
✅ 画像も組み込めるので、視覚的にも分かりやすい

見やすくていいねー! キャプション画像の解像度もサンプルで付いているのが良い!

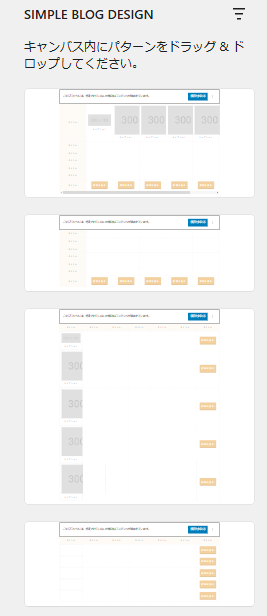
追加の仕方は、ブロックエディタの挿入で「パターン」から好きなデザインの表テンプレートを使用しよう。
特にレビュー記事やアフィリエイトブログに最適です!
メリハリをつけるボックスデザイン

情報を伝える際、「重要な部分を強調すること」 が大切。
SIMPLE BLOG DESIGNでは、ワンクリックで装飾できるボックスが用意されています。
視覚的に目立つので、読者の目を引きやすい
アイコン付きで「アクションを促す」印象が強い
本文の一部として自然に目立たせたいときにオススメなボックスブロック
文章だけでは伝わりにくい情報も、ボックスを使うことで直感的に理解できる ようになります!
使い勝手のいい箇条書き

- 箇条書きのデザインが整っていて見やすい
- アイコン付きリストで情報を整理しやすい
- 長文記事でもスッキリとした印象に
リスト形式をうまく活用することで、読者が「情報をパッと把握できる」 記事になります!
プロが厳選した文字装飾

「読みにくい記事」では、読者が途中で離脱してしまいます。
そこで、SIMPLE BLOG DESIGNでは、プロが厳選したシンプルで読みやすい文字装飾 が利用できます。
✅ 重要な部分を強調できるカラーテキスト
✅ 強調しすぎない、自然な太字スタイル
✅ 読みやすいフォントバランス
文字装飾が適切だと、読者がストレスなく記事を読める ようになります。
興味をひくチェックボックス

特に、リスト型の記事 では読者の目線を止めることが重要!
チェックボックスを使うと、「リストの中で特に重要なポイント」 を強調できます。
ポイントブロックタイトル
- 記事の流れをスムーズにする
- 読者が「要点だけをすぐに理解」できる
読み手のことを考えたデザインになっています!
分かりやすい説明リスト
多くの情報を整理して伝えたいときに便利なのが「説明リスト」。
例えば、用語解説 や ステップ解説 などで活躍します。
- 説明リストの使い方
- テンポよく読める説明リストが作れる
用語解説や手順説明に最適
読者が迷わずスムーズに理解できるようになるため、情報系ブログや解説記事にぴったり!
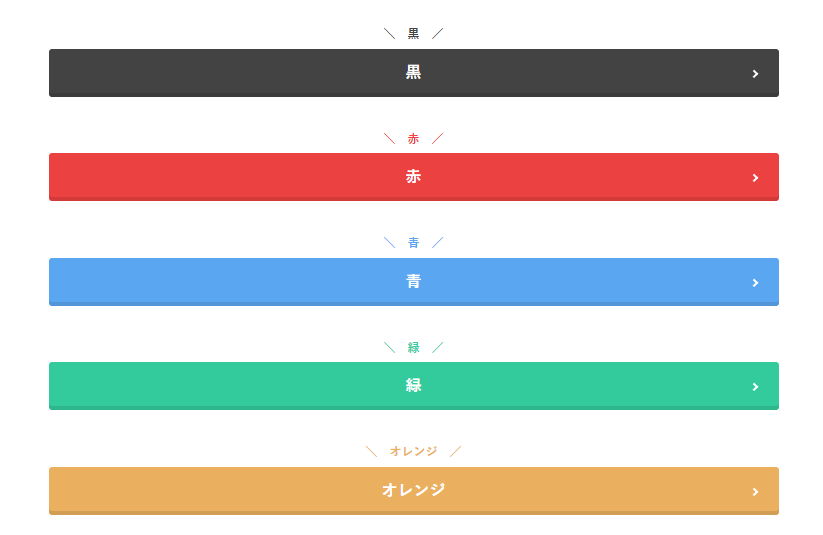
見やすくて押しやすいボタン作成機能
ブログ記事の中で、読者に特定のページへ誘導したい場面は多いですよね?SIMPLE BLOG DESIGN なら、おしゃれで見やすいボタンを簡単に作成 できます!


この5色ならボタンに困る事無さそうですね!
- ボタン機能の良いところ
- ✅ クリック率を上げるデザイン(シンプルで目立つスタイル)
✅ カスタマイズ可能(色・サイズ・角丸・枠線など)
✅ 内部リンク・外部リンクどちらもOK
この機能を使えば、テキストリンクよりも視認性が上がり、読者がスムーズに行動できるようになります!✨
見やすくて押しやすいボタンをつくるなら
吹き出しを活用した分かりやすい構成

テーマ移管を考えているけど、デザインが崩れたり設定が面倒だったりしないか不安…。

シンプルブログデザインなら、基本的なデザインは問題なく移行できます。
今後の運用を考えるなら、早めに使い始めるのも良い選択です。
- 🗨️ 吹き出し機能の良いところ
- ✅ 読者の共感を引き出せる(悩みや疑問を吹き出しで表現)
✅ 会話形式で伝えられる(説明が自然で分かりやすい)
✅ デザインをカスタマイズ可能(アイコン・色・スタイルが選べる)
✅ 記事の流れを整理しやすい(ポイントを強調し、視覚的に見やすくなる)
人気のWordPressテーマと相性バッチリ!
「プラグインを導入したら、ブログのデザインが崩れた…」という経験はありませんか?
その点、SIMPLE BLOG DESIGNは、JIN・SANGO・SWELL・Cocoon・Affinger6・THE SONICなどの人気テーマで動作確認済みなので、安心して利用できます。
どんなテーマでも美しい記事を作成できるのは、大きなポイントですね!
このサイトは「XWRITE」というエックスサーバーさんのテーマを使っているけど、SIMPLE BLOG DESINは問題なく利用出来ているよ♪
買い切り型でコスパ最高!
SIMPLE BLOG DESIGNは、9,800円(税込)の買い切り型。
- 買い切り型の良いところ
- ・月額課金ではなく、一度購入すれば追加費用はゼロ!
・1つの購入で複数のブログに導入可能!
ブログを複数運営している方や、長く使いたい方には、かなりコスパの良い投資になるはずです。
SIMPLE BLOG DESIGNのちょっと気になるポイント🤔(デメリット)
細かいカスタマイズができない
SIMPLE BLOG DESIGNは、初心者でも簡単に使えるように設計されているから、自由にCSSをいじったり、デザインを細かく調整したい人には少し物足りないかも。
✅ 色やスタイルのバリエーションはあるけど、「微調整」は難しい
✅ 例えば「ボックスの角をもう少し丸くしたい」「枠線の太さを変えたい」など、細かい変更はCSS編集が必要
買い切り型なのでアップデート頻度が気になる
✅ 現在の機能だけで満足なら問題なし!
✅ でも、新しいデザインや機能が欲しい場合、どれくらいアップデートされるのかは気になるところ
結論:初心者には超おすすめ、でもカスタマイズ派にはちょっと物足りないかも!
SIMPLE BLOG DESIGNは、「とにかく簡単にオシャレなデザインを作りたい!」って人にはめっちゃ便利
でも、「こだわりのデザインを作り込みたい!」って人には、もうちょっと自由度の高いプラグインやCSSカスタマイズの知識が必要になりそう。
「手軽さ」と「自由度」、どちらを優先するかで向き不向きが分かれる感じですね!
SIMPLE BLOG DESIGNを導入したブロガーの声
SIMPLE BLOG DESIGNはこんな人におすすめ!
- ブログ初心者で、記事デザインを簡単に整えたい人
- HTMLやCSSの知識がなくても、おしゃれな記事を書きたい人
- ブログの収益化を目指して、読者が読みやすい記事を作りたい人
- すでに人気テーマを使っていて、デザインの幅を広げたい人
SIMPLE BLOG DESIGNは、初心者から上級者まで幅広いブロガーにおすすめのプラグインです!
まとめ:SIMPLE BLOG DESIGNで「読まれるブログ」に!
実際に使ってみて、「デザインに悩まず、記事作成に集中できる」という点が特に良かったです。
ブログは「読まれてなんぼ」。そのためには、見やすいデザインと読みやすい構成が必須です。
SIMPLE BLOG DESIGNを使えば、誰でも簡単に「読まれる記事」を作れるので、導入を迷っている方はぜひチェックしてみてください!

一度購入すればずっと使える買い切り型なので、長期的に見るとコスパが良い!装飾の手間を省けるのも魅力。
- デザインがシンプルで統一感がある
- ショートカットキー対応で作業効率UP!
- カスタマイズ不要でプロっぽい記事が作れる
- 買い切り型で追加費用なし! (一度購入すればずっと使える)
- 無料版がなく、初期投資が必要
- 独自の装飾を作り込みたい人には向かない
- デザインの細かいカスタマイズはやや制限あり。ただし、デフォルトデザインが優秀なので大きな調整は不要
- ブログデザインを手軽に整えたい人
- シンプルで見やすい記事を作りたい人
- 一度の購入で長く使えるプラグインを探している人

たった3分で! 読みやすい&オシャレなブログ記事が作れる!
ごちゃごちゃした記事を、ワンクリックでプロ級デザインに!
SIMPLE BLOG DESIGNなら、コード不要で読みやすい&おしゃれな記事がすぐ完成✨
ブログをもっと魅力的に。今日からあなたのサイトをプロ仕様に!