WordPressテーマ「XWRITE」を購入したものの、サイドバーにプロフィールが表示されず、困っている方はいませんか?
カスタマイザーやウィジェット設定を使って、簡単にプロフィールを表示する方法をご紹介します。
初心者でも安心して取り組めるよう、わかりやすく解説しますので、ぜひ参考にしてください。

XWRITEはエックスサーバーが提供する有料のWordPressテーマで、初心者でも使いやすく、デザインや操作性に優れています。
収益化のための機能も豊富で、エックスサーバーとの相性も良く、表示速度やSEO効果も高いのが特徴です。
サブスクリプション(月額):990円/月
サブスクリプション(年払い):9,900円/年
買い切り:19,800円
- 直感的で簡単に操作できるデザイン
初心者でも迷わず使えるシンプルなインターフェース。 - 表示速度が速く、SEOに強い設計
サイトの読み込みが早く、Googleの評価も高い。 - 収益化サポート機能が充実
商品レビューボックスやアフィリエイトボタン設置が簡単にできる。 - エックスサーバーの24時間サポートが受けられる
有料テーマならではの手厚いサポートが安心。
- 有料テーマのため初期費用がかかる
サブスクリプションや買い切りでの費用負担が必要。 - スキンの種類が限られている
カスタマイズ性はあるが、スキンの選択肢は少なめ。 - 初心者にはやや高機能すぎることがある
多機能なため、最初はすべてを使いこなすのが難しいかも。
\「エックスサーバー」のオリジナルWordPressテーマ/
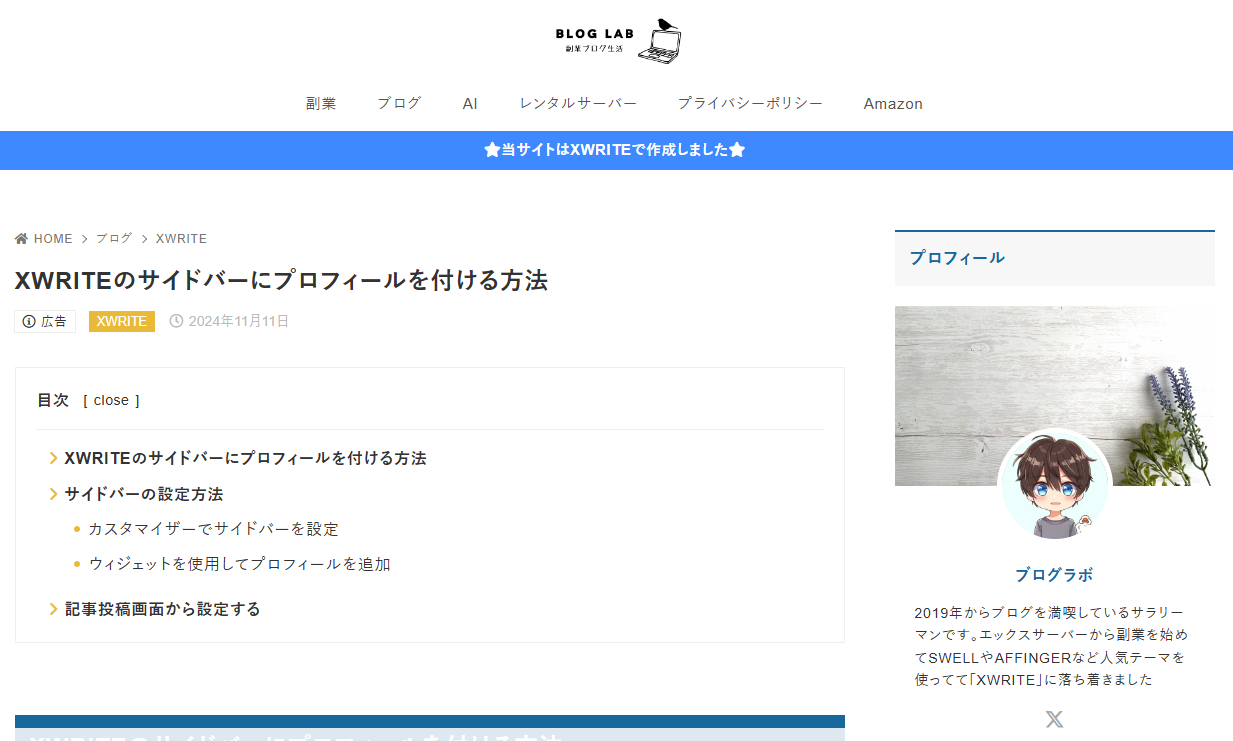
XWRITEのサイドバーにプロフィールを付ける方法
カスタマイザーおよび記事投稿画面より、サイドバーの設定が可能です。
サイドバーにはテキストや画像、カテゴリ情報など、任意の情報を複数設定できます。

サイドバーの設定方法
以下の2箇所からサイドバーの設定が可能です。
- カスタマイザー > 「サイドバー」
- 記事投稿画面 > 「サイドバーの表示」
カスタマイザーで行った設定はサイト全体に反映されますが、記事投稿画面で行った設定はカスタマイザーの設定よりも優先されます。
特定のページのみサイドバーの表示・非表示を切り替えるなど、柔軟な設定が可能です。
カスタマイザーでサイドバーを設定
カスタマイザーから設定した場合、サイト全体のサイドバーすべてに適用されます。
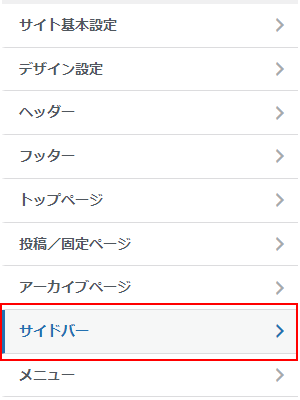
カスタマイザーの「サイドバー」をクリックします。

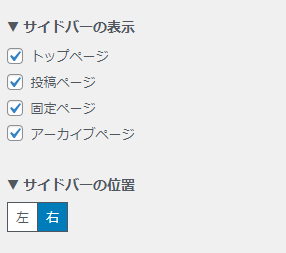
以下について設定できます。
- サイドバーを表示するページ
- 左右どちらに表示するか

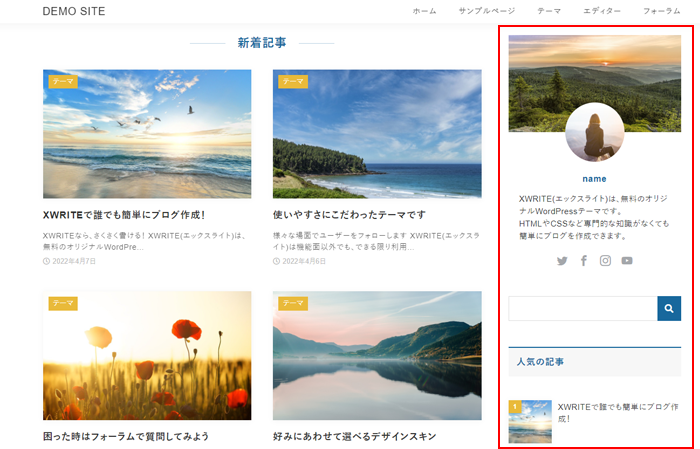
ウィジェットを使用してプロフィールを追加
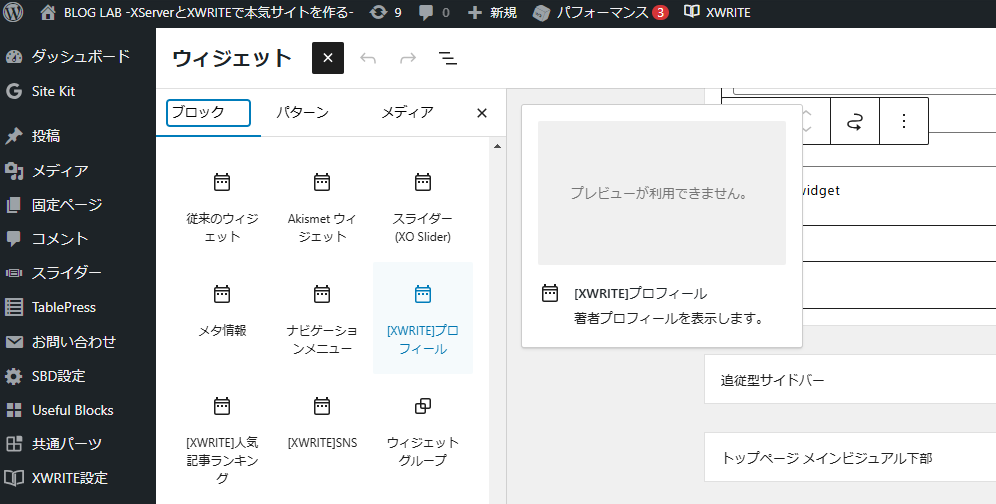
サイドバーをカスタマイザーで表示設定した後、「外観 > ウィジェット」から「プロフィール」ウィジェットを追加します。

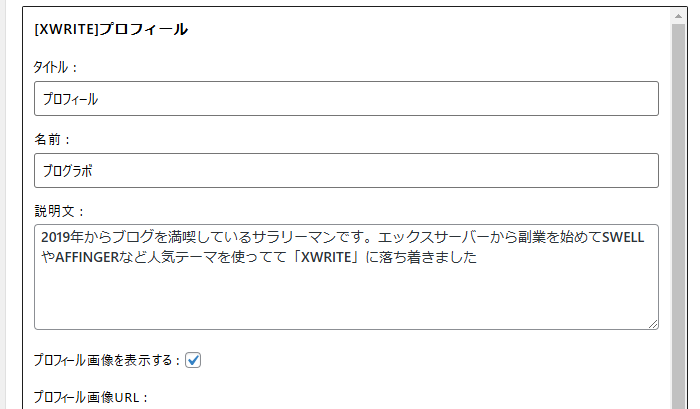
ここでは、テキストや画像などのプロフィール情報を追加でき、訪問者にわかりやすく自己紹介が表示されます。

ウィジェットの配置が完了したら「保存」をクリックして設定を反映させます。

これでプロフィールをサイドバーに表示することができるようになるよ
サイドバーの有無を記事投稿画面から設定する
記事投稿画面から設定した場合、その記事にのみ適用されます。
(カスタマイザーの設定よりも優先されます)
STEP1
記事投稿画面を開く
WordPress管理画面より、設定したい記事や固定ページの編集画面を表示します。

STEP2
設定後「公開」をクリック
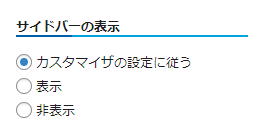
編集画面にある「サイドバーの表示」という項目で、表示・非表示の状態を選択します。

設定完了後、「公開」をクリックすると完了です。
(既に公開されている記事の場合は「更新」が表示されます)
まとめ
いかがでしたか?XWRITEテーマでサイドバーにプロフィールを表示するには、カスタマイザーでの基本設定とウィジェットでのプロフィール追加が必要です。
この手順を覚えておけば、サイドバーに自分の個性をしっかりとアピールできるようになります。あなたのブログがさらに魅力的になるよう、ぜひ設定してみてくださいね。

XWRITEはエックスサーバーが提供する有料のWordPressテーマで、初心者でも使いやすく、デザインや操作性に優れています。
収益化のための機能も豊富で、エックスサーバーとの相性も良く、表示速度やSEO効果も高いのが特徴です。
サブスクリプション(月額):990円/月
サブスクリプション(年払い):9,900円/年
買い切り:19,800円
- 直感的で簡単に操作できるデザイン
初心者でも迷わず使えるシンプルなインターフェース。 - 表示速度が速く、SEOに強い設計
サイトの読み込みが早く、Googleの評価も高い。 - 収益化サポート機能が充実
商品レビューボックスやアフィリエイトボタン設置が簡単にできる。 - エックスサーバーの24時間サポートが受けられる
有料テーマならではの手厚いサポートが安心。
- 有料テーマのため初期費用がかかる
サブスクリプションや買い切りでの費用負担が必要。 - スキンの種類が限られている
カスタマイズ性はあるが、スキンの選択肢は少なめ。 - 初心者にはやや高機能すぎることがある
多機能なため、最初はすべてを使いこなすのが難しいかも。
\「エックスサーバー」のオリジナルWordPressテーマ/